[JS] 원시 타입과 객체 타입, 그리고 불변성에 관하여
자바스크립트가 제공하는 데이터 타입은 총 7가지가 있다.
- 숫자(number)
- 문자열(string)
- 불리언(boolean)
- null
- undefined
- 심벌(Symbol)
- 객체(Object)
이 중에서 7번 객체 타입을 제외하고는 원시 타입(primitive type) 이라고 부르며 객체 타입은 영어로 reference type 이라고 부르기도 한다. 데이터 타입을 이렇게 구분하는 이유는 원시 타입과 객체 타입이 근본적으로 다른 점이 있기 때문이다. 크게 3가지 정도 생각해 볼 수 있다.
- 원시 타입은 변경이 불가능한(immutable) 값이다. 반면에 객체(참조) 타입은 변경 가능한(mutable) 값이다.
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장 된다. 반면에 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장 된다.
- 원시 값을 가진 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 call by value 또는 pass by value 라고 한다. 반면에 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 call by reference 또는 pass by reference 라고 한다.
원시 타입
변경 불가능한 값
위에서 언급한 것처럼 원시 값은 변경이 불가능하다. 다시 말해, 한 번 생성된 원시 값은 읽기 전용(read-only) 값이다. 여기서 헷갈리기 쉬운 포인트가 하나 있는데, 변수(variable)와 값은 구분해서 생각해야 한다.
- 변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름.
- 예 : A아파트 101동 101호
- 값 : 변수에 저장된 데이터로, 표현식이 평가되어 생성된 결과.
- 예 : 위 주소에 살고 있는 나와 가족, 고양이
"원시 값은 변경 불가능하다"는 말은 원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 말은 아니다. 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있다. 여기서 재할당이 금지된 변수를 상수(constant)라고 한다.
원시 값을 할당한 변수에 새로운 변수를 재할당하면 메모리 공간에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아닌, 새로운 메모리 공간을 확보하고 재할당한 원시값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다.
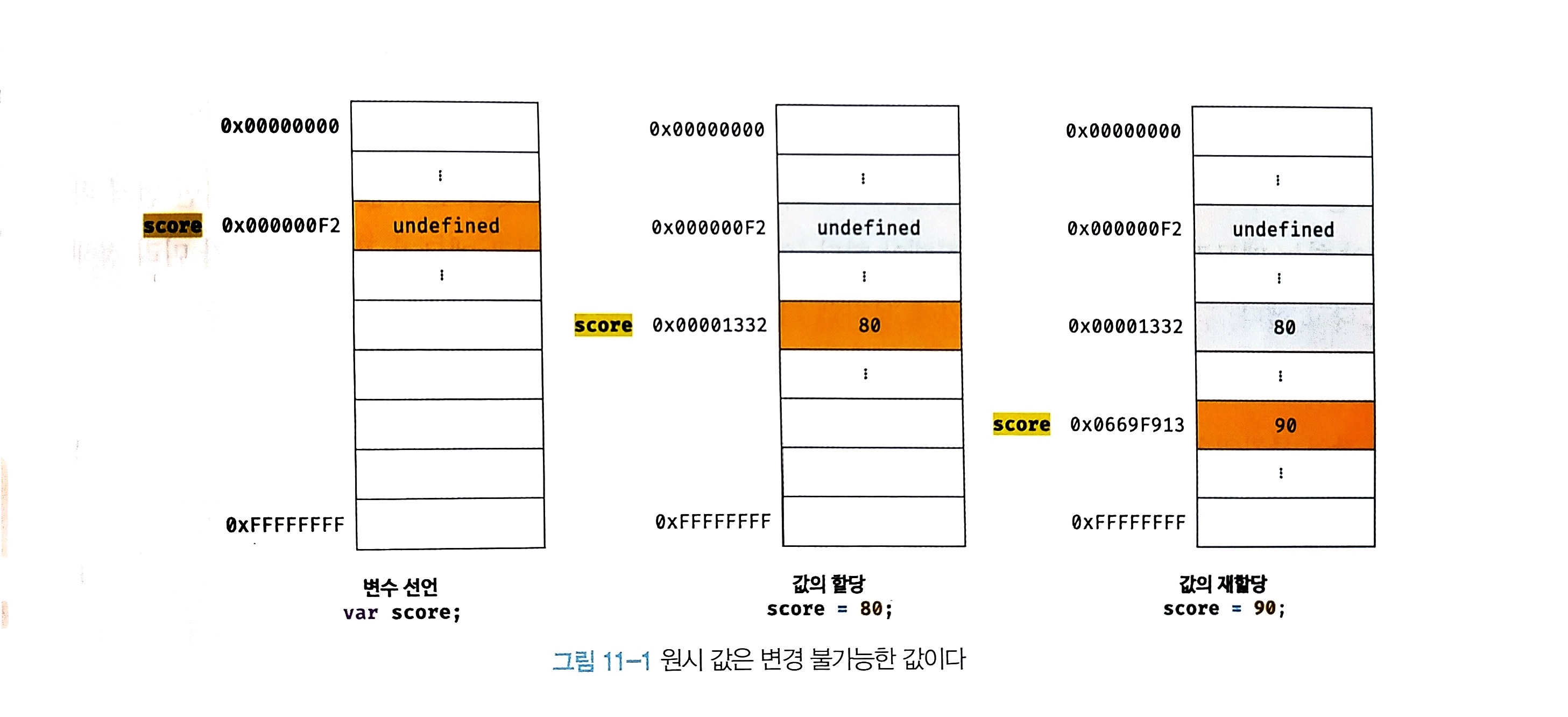
아래의 이미지는 처음에 score 라는 변수가 선언이 되고 80이라는 값을 저장하면 메모리 주소는 0x00001332를 참조하게 된다. 그리고 변수에 90을 재할당하면 기존에 80이 저장된 메모리 주소 0x00001332에서 값을 바꾸는 것이 아닌, 새로운 메모리 주소 0x0669F913에 90을 저장하고 변수 score는 이 새로운 메모리 주소를 참조하는 것이다. 이렇게 하는 이유는 변수에 할당된 원시 값이 변경 불가능한 값이기 때문이다.

만약 원시 값이 변경 가능한 값이라면 변수에 원시 값을 재할당 했을 때 변수가 가리키던 메모리 공간의 주소를 바꿀 필요 없이 원시 값 자체를 변경하면 된다. 만약 그렇게 된다면 아래와 같이 값이 저장될 것이다.

하지만 앞서 언급한 대로 원시 값은 변경 불가능 값이므로 값을 직접 변경할 수 없다. 따라서 변수 값을 변경하기 위해 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 할당한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다. 이러한 특징을 불변성(immutability)이라고 한다.
문자열과 불변성
C나 Java 와 같은 타입이 지정된 언어를 써본 경험이 있다면 변수를 선언할 때 int, char 등의 타입을 항상 지정해서 선언해 주어야 함을 알고 있을 것이다. 각각의 타입별로 문자(char)는 2바이트, 정수(int)는 4바이트 등 메모리 공간의 크기가 정해져 있어서 그 만큼 할당해 주게 된다. 문자열 같은 경우 C에서는 문자의 배열로, Java에서는 String 이라는 객체로 처리한다.
자바스크립트는 조금 다르다. 자바스크립트에는 string이라는 문자열 타입이 원시타입으로 존재한다. 이쯤되면
(지금까지 집중해서 읽은 사람 중에서)
이런 질문이 나올 수가 있다.
자바스크립트 string 타입으로 변수를 선언하면 메모리 크기는 얼만큼 할당해 주어야 하지?
특히 C 같은 저수준 언어를 다뤄본 사람이라면 malloc() 등을 사용하여 메모리 할당을 해주는 것이 당연(?) 하다고 생각할 것이다. 결론부터 말하면, 자바스크립트에서는 개발자가 이 고민을 할 필요가 없고, 변수 선언 시에 자동으로 메모리를 할당한다. 그리고 더 이상 해당 메모리가 필요하지 않으면 메모리를 자동으로 해제한다. 이를 가비지 컬렉션(Garbage Collection)이라고 한다. (GC 하나만 가지고도 꽤 긴 포스팅을 할 수 있으므로 이 주제는 다음에 다뤄보도록 하겠다.)
MDN에는 string 타입의 메모리 할당에 대해 다음과 같이 나와 있다.
The String type represents textual data and is encoded as a sequence of 16-bit unsigned integer values representing UTF-16 code units.
자바스크립트 문자열은 원시 타입이며, 변경 불가능하다. 이는 문자열이 생성된 이후 변경될 수 없음을 의미한다. 그리고 문자열은 유사 배열 객체(array-like object) 이면서 이터러블(iterable)이므로 배열과 유사하게 문자에 접근할 수 있다.
유사 배열 객체란 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
const str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
console.log(str[0]); // s
// 원시 값인 문자열이 객체처럼 동작한다.
console.log(str.length); // 6
console.log(str.toUpperCase()); // STRING
// 문자열은 원시값이므로 변경할 수 없다. 이 때 에러가 발생하지 않는다.
str[0] = 'A'
console.log(str); // string원시 값을 객체처럼 사용하면 원시 값을 감싸는 Wrapper 객체로 자동 변환된다.
이터러블 프로토콜이란 Symbol.iterator 를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환하는 규약을 말한다. 이러한 이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. 이터러블은 for ... of 문으로 순회할 수 있으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
값에 의한 전달
아래 예제 코드를 살펴보자
let score = 80;
let copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
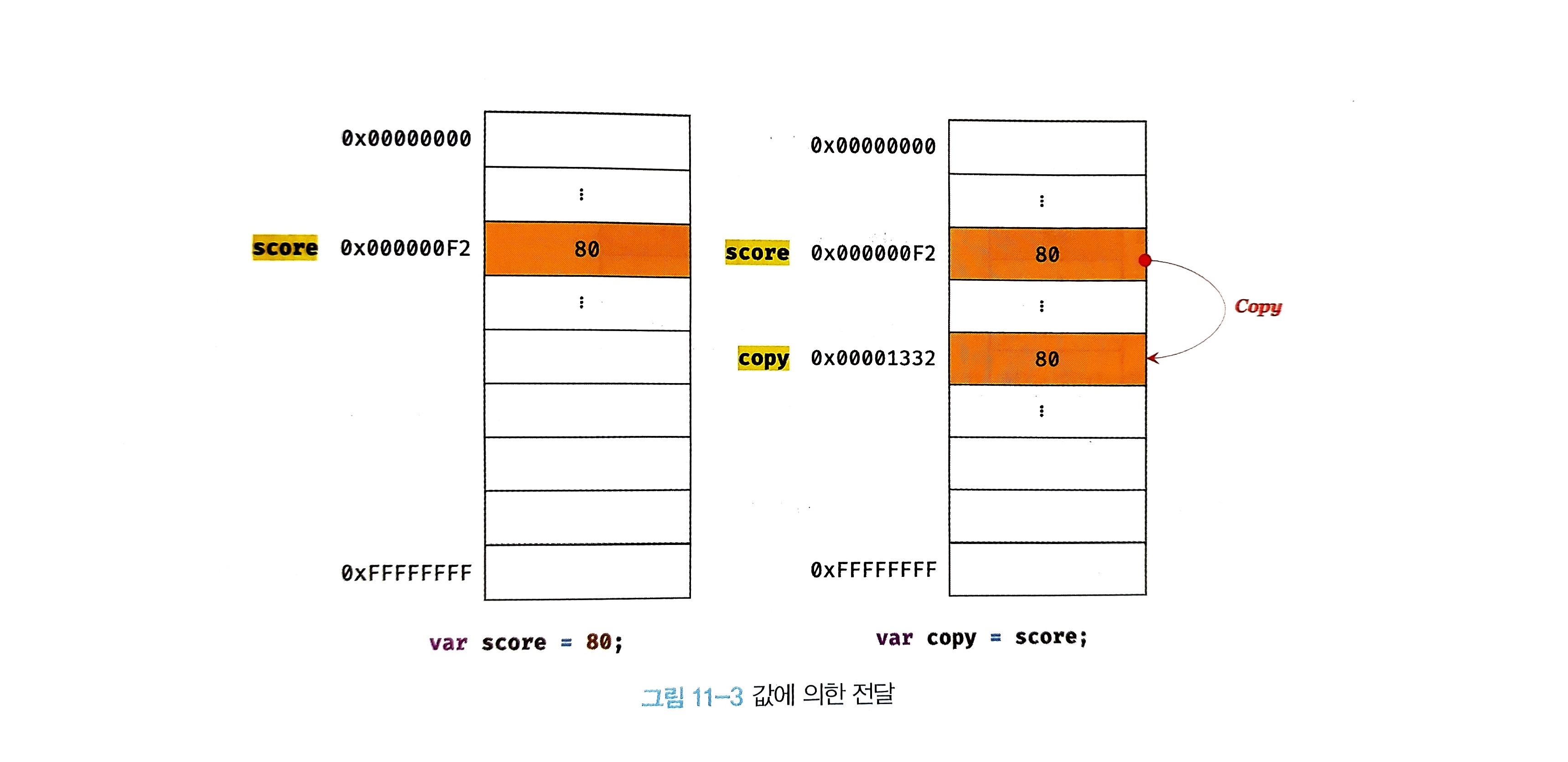
console.log(copy); // 80변수에 변수를 할당했을 때 무엇이 어떻게 전달이 되는지를 살펴보도록 하자. copy = score 에서 score는 변수 값 80으로 평가되므로 copy 변수에도 80이 할당된다.

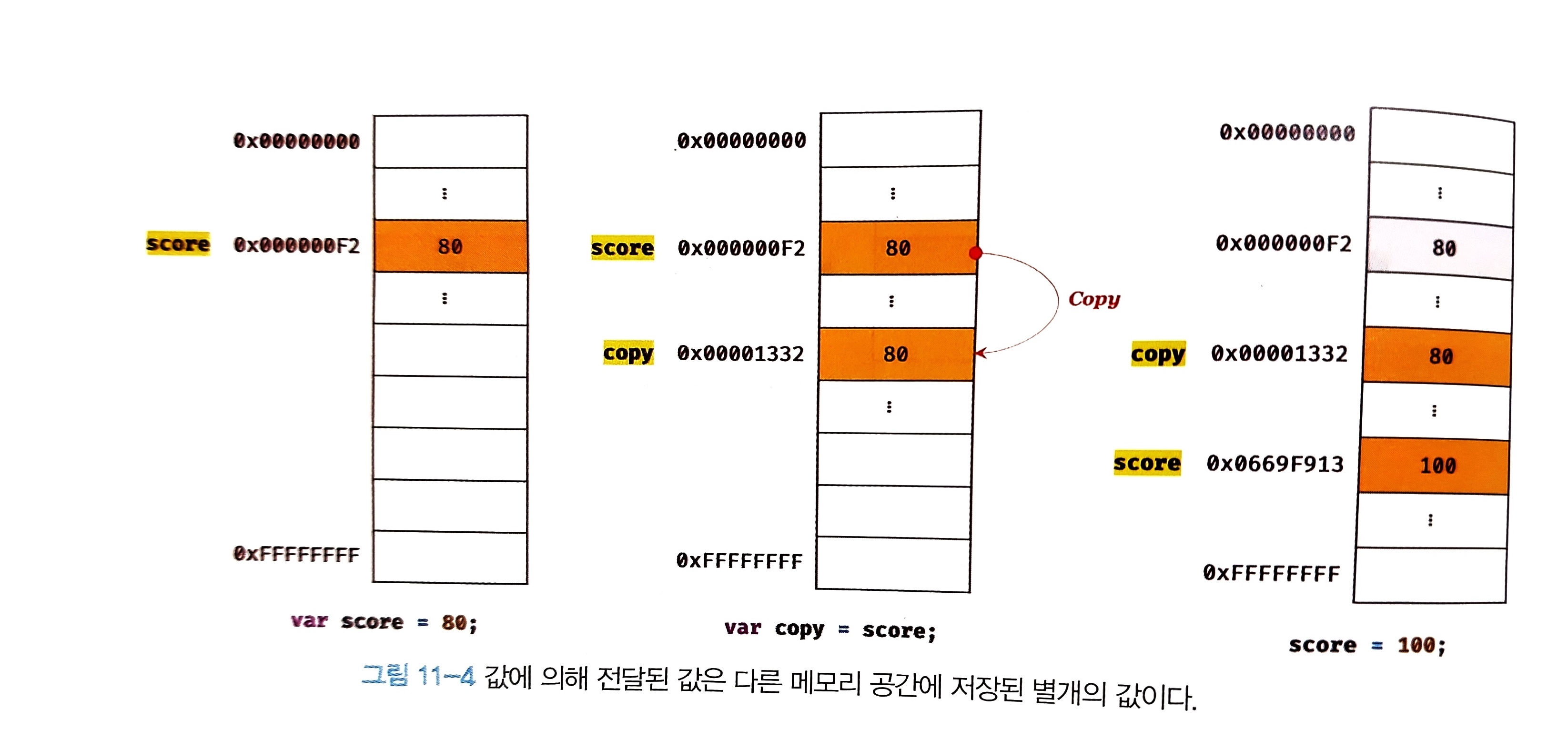
이처럼 변수에 원시 값을 받는 변수를 할당하면 변수(copy)에 할당되는 변수(score)의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달(call by value)라고 한다. 여기서 주의해야 할 점이 score 변수와 copy 변수의 값 80은 서로 다른 메모리 공간에 저장된 별개의 값이다.
여기서 score의 값을 100으로 변경하면(score = 100) 다음과 같이 다른 메모리 공간에 100이 저장된다.

(실제 자바스크립트 엔진을 구현하는 제조사에 따라 내부 동작 방식은 조금씩 달라질 수 있다)
여담으로, 파이썬 같은 언어는 동작방식이 조금 다르다. 위와 동일한 코드를 파이썬으로 작성한다면, 변수에 원시값을 할당하는 시점에는 두 변수가 같은 원시값을 참조하다가 어느 한쪽의 변수에 재할당이 이루어 졌을 때 새로운 메모리 공간에 재할당한 값을 저장하도록 동작할 수도 있다. (아래 그림 참고)

조금 더 엄밀하게 이야기를 해보면 우리가 많이 아는 값에 의한 전달, 공유에 의한 전달은 타 언어에서는 자주 사용하지만, 자바스크립트를 위한 용어는 아니라고 한다.(ECMAScript에는 값에 의한 전달 이라는 용어가 등장하지 않는다) 정확히는 변수에는 값이 저장되는 것이 아니라 메모리 주소가 전달이 된다. 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.
객체 타입
객체는 프로퍼티의 갯수가 정해져 있지 않고, 동적으로 추가되고 삭제될 수 있다. 또한 프로퍼티의 값에도 제약이 없기에, 객체는 원시 값과 같이 확보해야 할 메모리 공간 크기를 사전에 확보할 수가 없다.
객체는 원시 값에 비해 관리하는 방법이 복잡하고 비용이 크다. 메모리 소비도 커질 수 있고 객체 생성 후 프로퍼티에 접근하는 방식도 비용이 많이 든다. 자바스크립트에서 객체를 어떻게 관리하는지는 아래에서 설명을 해보도록 한다.
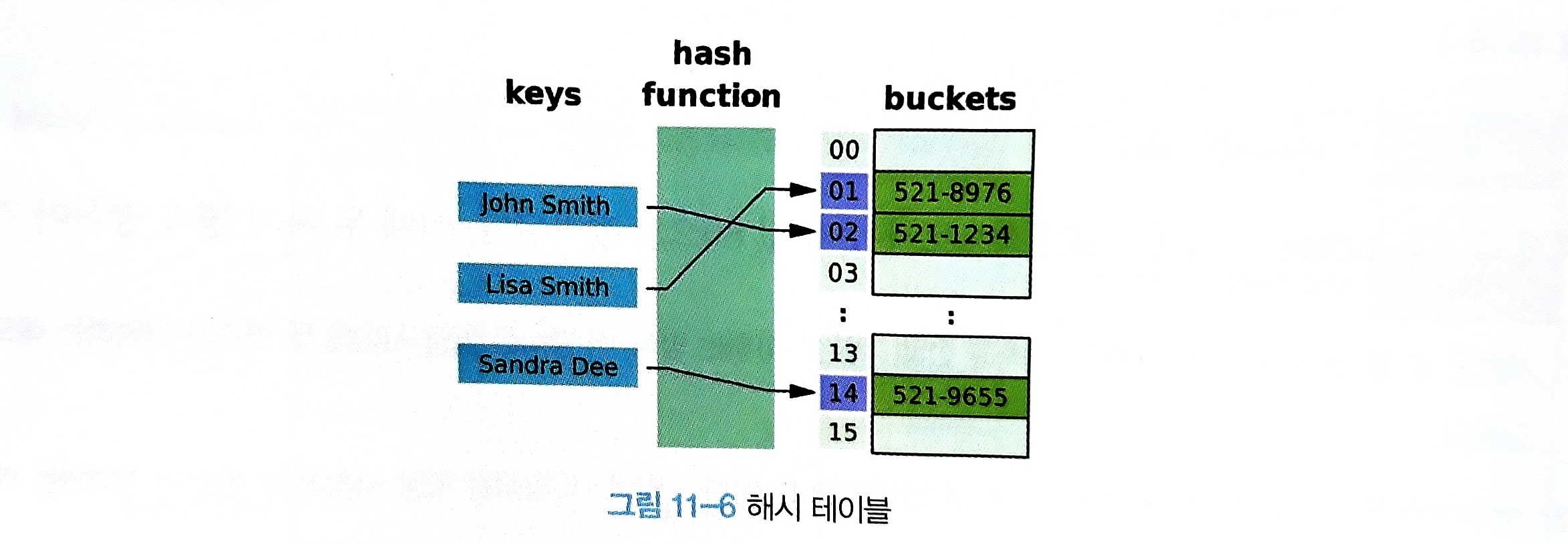
자바스크립트 객체는 프로퍼티 키를 인덱스로 하는 해시 테이블(Hash Table)이다. 대부분의 자바스크립트 엔진은 해시 테이블과 유사하다.

Java나 C++ 같은 클래스 기반 객체지향 프로그래밍 언어(Object Oriented Programming, OOP)는 사전에 정의된 클래스를 기반으로 객체(인스턴스)를 생성한다. 객체 생성 이전에 이미 프로퍼티와 메서드가 정해져 있으며 그대로 객체를 생성하면 된다. 그래서 객체 생성 이후에 프로퍼티를 삭제, 추가 할 수 없다.
하지만 자바스크립트는 클래스 없이 객체를 생성할 수 있으며, 객체 생성 이후에도 동적으로 프로퍼티, 메서드를 추가할 수 있다. 사용하기에는 편리하나 성능적으로 클래스 기반 OOP 언어의 객체보다 생성 및 프로퍼티 접근에 비용이 더 많이 들어간다.
그래서 V8 자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색(dynamic lookup)이 아닌 히든 클래스(hidden class) 방식을 사용해 C++ 객체 프로퍼티에 접근하는 정도의 성능을 보장한다. 히든 클래스는 자바와 같이 고정되 객체 레이아웃(클래스)과 유사하게 동작한다. (자세한 동작 원리는 V8 엔진 공식 문서를 참고해 주길 바란다)
변경 가능한 값
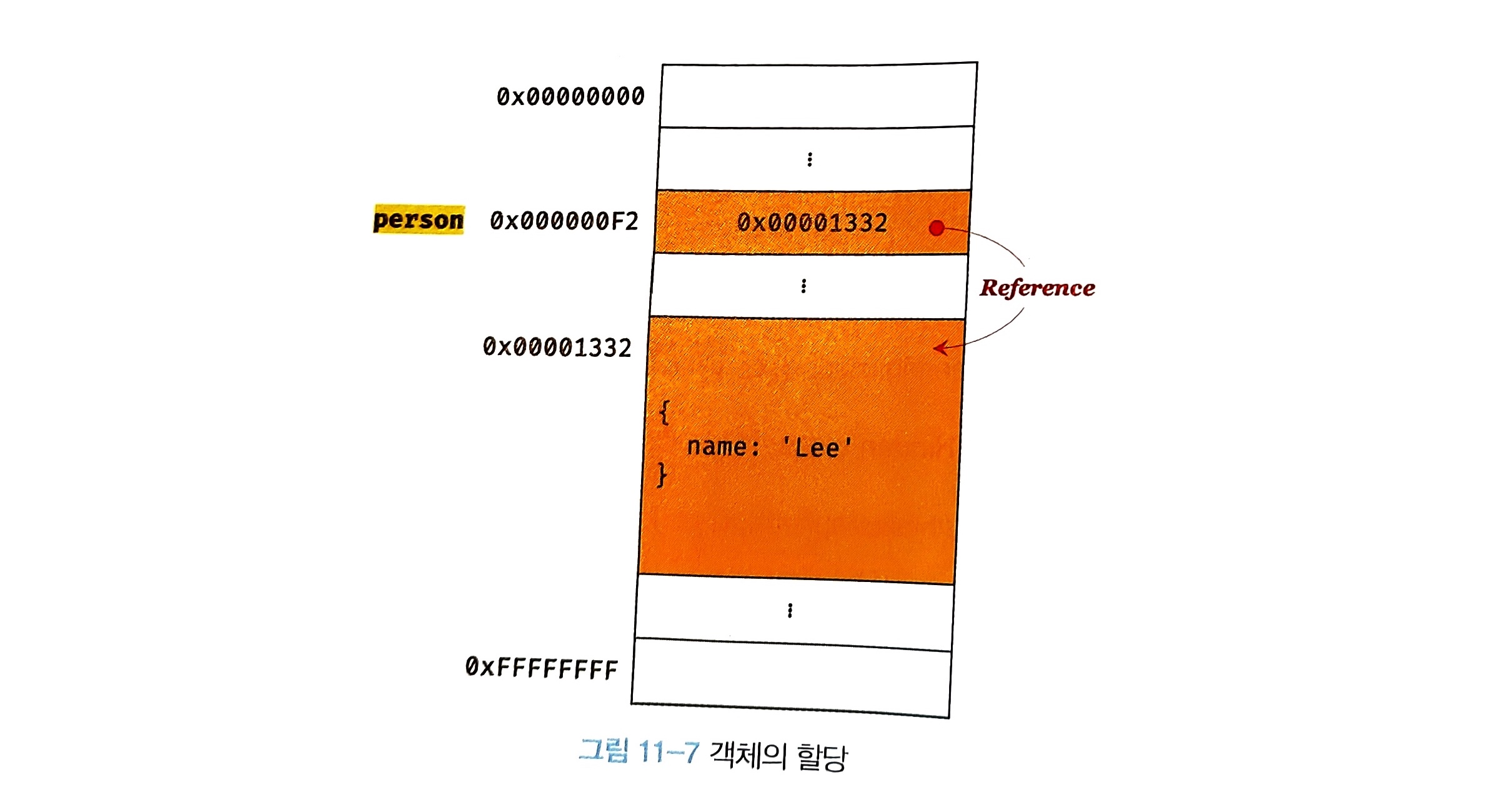
객체(참조) 타입의 값은 변경 가능한 값(mutable value)이다. 변수에 객체를 할당해 보자.
const person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근한다.
console.log(person); // {name: "Lee"}
// 프로퍼티 값 갱신
person.name = 'Kim';
// 프로퍼티 동적 생성
person.address = 'Seoul';
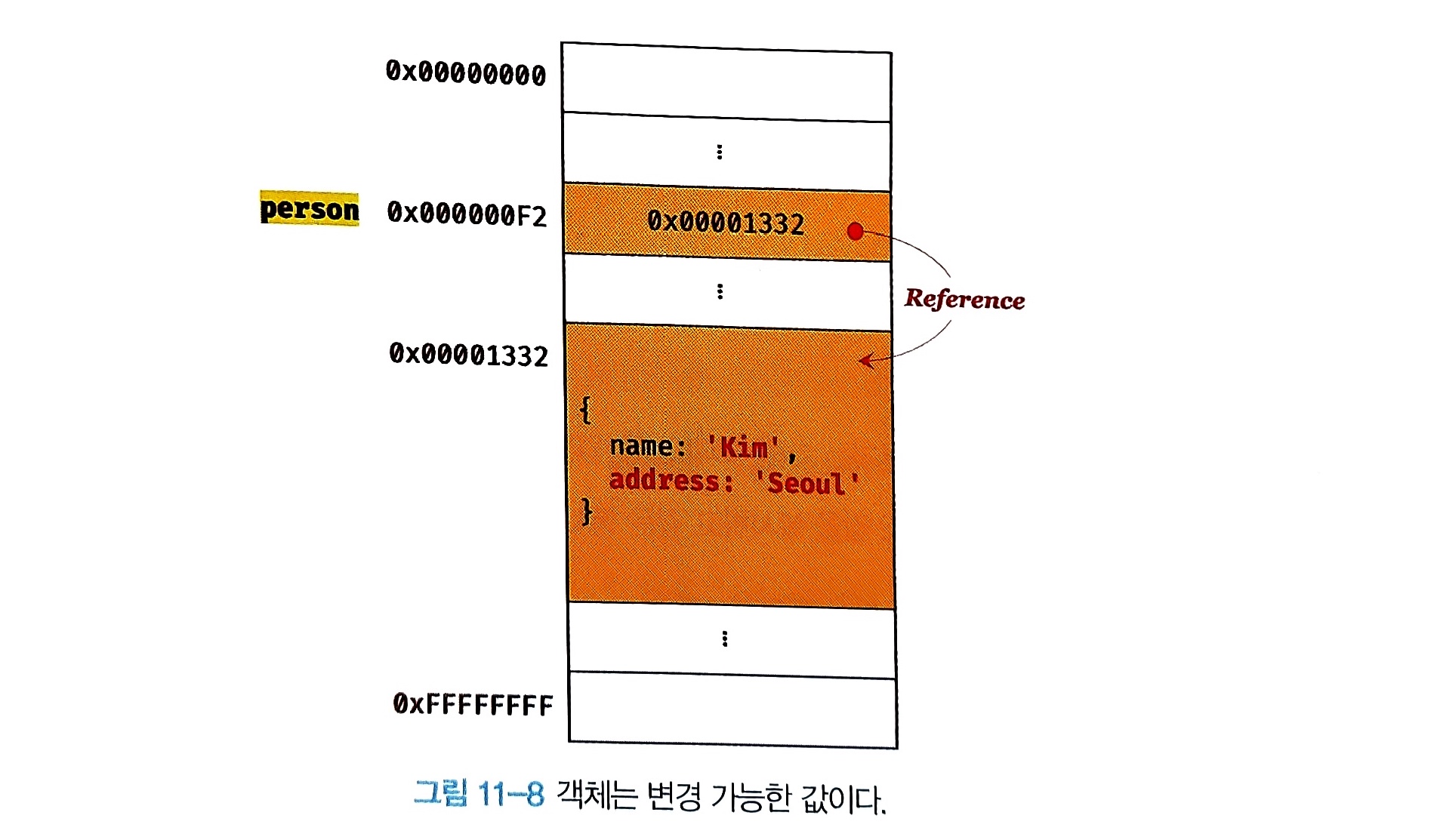
console.log(person); // {name: "Kim", address: "Seoul"}객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값(reference value)에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소 그 자체다.

객체를 할당한 변수의 경우 "변수는 OO값을 갖는다"는 표현보다는 보다 정확히는 "변수는 객체를 참조하고 있다" 또는 "변수는 객체를 가리키고(point) 있다" 라고 표현하는 것이 맞다.
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없다. 하지만 객체는 변경 가능한 값이다. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 재할당 없이 프로퍼티를 동적으로 추가, 갱신, 삭제 할 수 있다.

앞서 언급한 것처럼 객체를 생성하고 관리하는 방식은 매우 복잡하고 비용이 많이 든다. 객체를 변경할 때 마다 원시 값처럼 이전 값을 복사해서 새롭게 생성한다면 명확하고 신뢰성이 확보가 되겠지만 객체는 크기가 매우 클 수 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사(deep copy) 해서 생성하는 비용이 많이 든다. 바꿔 말하면, 메모리의 효율적인 소비가 어렵고 성능이 나빠진다는 뜻이다.
메모리를 효율적으로 사용하기 위해, 그리고 객체를 복사해 생성하는 비용을 절약해 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되어 있다. 이는 메모리 사용의 효율성과 성능을 위해 어느 정도 구조적인 단점을 감안한 설계라고 볼 수 있다. 객체에는 이러한 구조적 단점에 대한 부작용이 있는데, 그것은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
얕은 복사(shadow copy)와 깊은 복사(deep copy)
객체를 프로퍼티 값으로 갖는 객체의 경우 얕은 복사는 한 단계까지만 복사하는 것을 말하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
const o = { x: { y: 1 } };
// 얕은 복사
const c1 = { ...o };
console.log(c1 === o); // false, 값은 같지만 참조 주소가 다르다
console.log(c1.x === o.x); // true, 참조 주소가 같다는 말
// lodash의 cloneDeep을 사용한 깊은 복사
const _ = require('lodash');
// 깊은 복사
const c2 = _.cloneDeep(o);
console.log(c2 === o); // false, 값은 같지만 참조 주소가 다르다
console.log(c2.x === o.x); // false, 값은 같지만 참조 주소가 다르다얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체이다. 원본과 복사본은 참조 값이 다른 별개의 객체이다.(단지 값이 같을 뿐) 하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
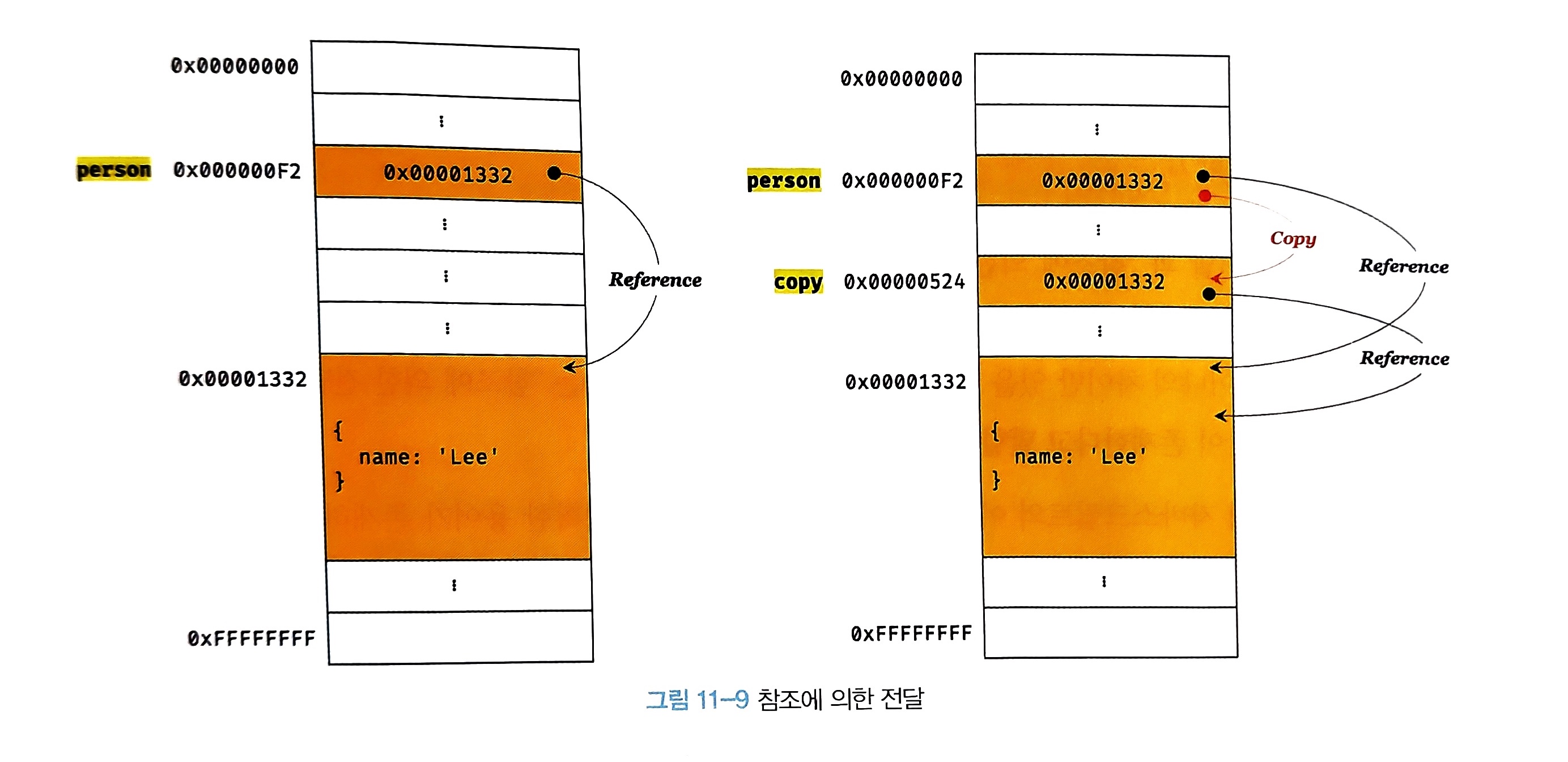
참조에 의한 전달
위에서 살펴본 얕은 복사를 통해 객체를 가리키는 변수를 다른 변수에 할당하면, 원본의 참조 값이 복사되어 전달되고 이를 참조에 의한 전달 이라고 한다. 여러 개의 식별자가 한 개의 객체를 공유 할 수가 있는데 이 경우 원본 또는 사본 중 하나를 변경(변수에 새로운 객체를 재할당 하는 것이 아닌 객체의 프로퍼티 값을 변경)하면 서로에게 영향을 주게 된다.
const person = {
name: 'Lee'
};
// 참조 값을 복사(얕은 복사)
const copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경한다.
copy.name = 'Kim';
// person을 통해 객체를 변경한다.
person.address = 'Seoul';
// copy와 person은 동일한 객체를 가리킨다.
// 따라서 어느 한 쪽에서 객체를 변경하면 서로 영향을 주고받는다.
console.log(person); // {name: 'Kim', address: 'Seoul'}
console.log(copy); // {name: 'Kim', address: 'Seoul'}
결국 "값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일하다. 다만 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값인지 참조 값인지 정도의 차이만 있다. 따라서 자바스크립트에는 "참조에 의한 전달"은 존재하지 않고 "값에 의한 전달"만이 존재한다고 말할 수 있다. 여기에는 포인터(pointer) 개념도 영향이 있는데, 자바스크립트는 포인터를 사용하지 않기 때문에 포인터가 있는 언어에서 말하는 "참조에 의한 전달"과는 정확히 일치하지 않는다는 것도 기억해 두면 좋겠다.
참고자료
<모던 자바스크립트 딥 다이브> 이웅모 저, 위키북스
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Memory_Management
Memory management - JavaScript | MDN
Low-level languages like C, have manual memory management primitives such as malloc() and free(). In contrast, JavaScript automatically allocates memory when objects are created and frees it when they are not used anymore (garbage collection). This automat
developer.mozilla.org
https://v8.dev/blog/fast-properties
Fast properties in V8 · V8
In this blog post we would like to explain how V8 handles JavaScript properties internally. From a JavaScript point of view there are only a few distinctions necessary for properties. JavaScript objects mostly behave like dictionaries, with string keys and
v8.dev