MVC, MVP 그리고 MVVM 패턴에 대하여
어플리케이션을 개발할 때 고민해야 할 MVC, MVP, MVVM 패턴에 대해서 조금 더 명확하게 공부를 해야 할 필요성을 느껴서 정리해 보는 글을 작성해 보려고 한다.
MVC

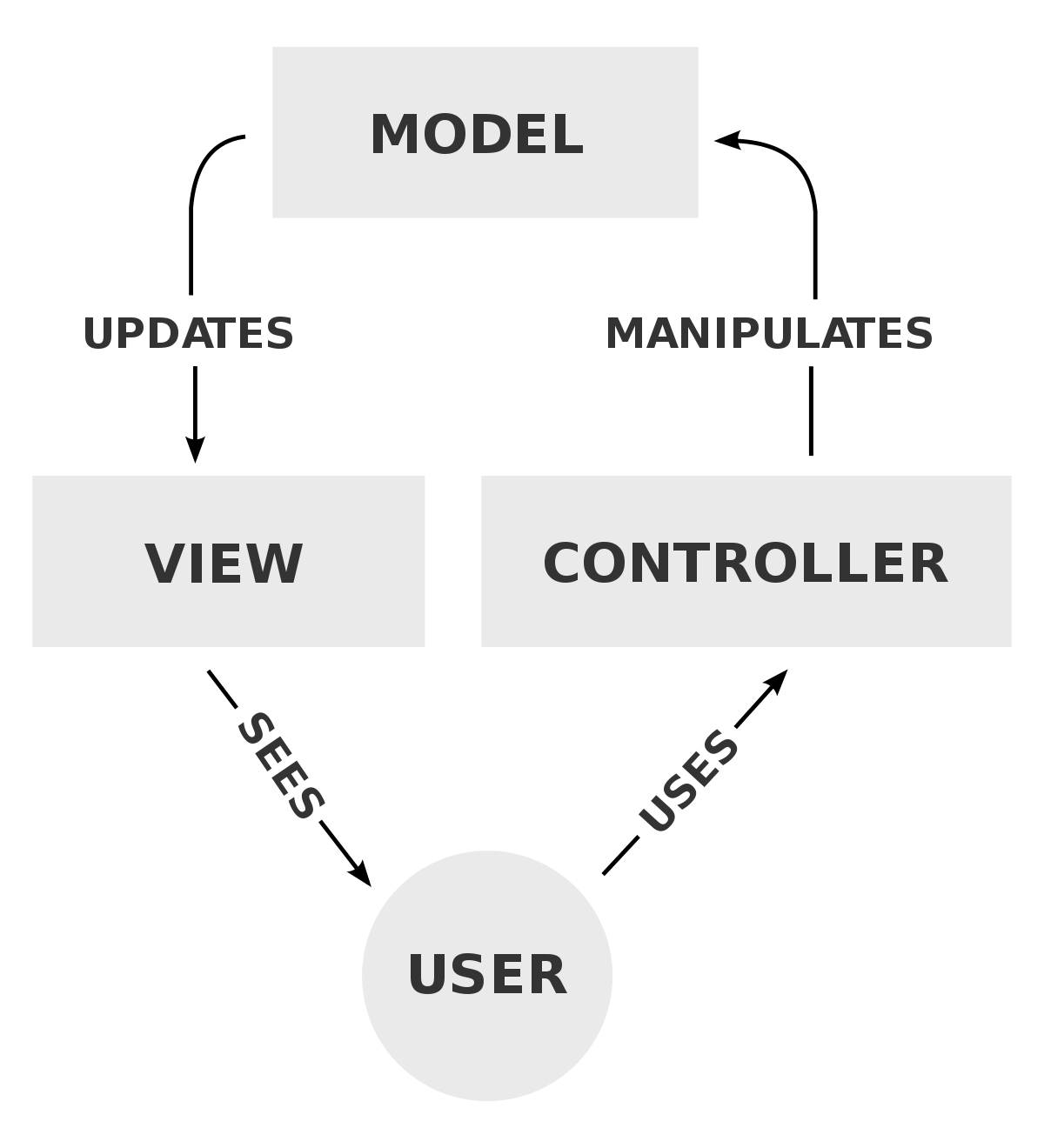
MVC(Model-View-Controller) 패턴은 웹 어플리케이션에서 가장 많이 쓰이는 디자인 패턴 중 하나이다. MVC 패턴은 개발자들이 어플리케이션을 관심사에 따라 레이어 분리를 하도록 지향한다. 이는 어플리케이션을 확장하고, 테스트하고 유지하는데 필요한 노력의 크기를 줄여준다.
사용자가 컨트롤러를 통해 모델을 변화시키면 뷰가 업데이트 된다. 비즈니스 로직의 경우 모델에 있어야 하지만, 컨트롤러에 있을 수도 있고 뷰에 있을 수도 있다.
- Model : 모델은 비즈니스 로직을 나타내고 클래스의 집합으로 특징된다. 이 부분은 데이터가 바뀌고 조작되는지에 대한 비즈니스 규칙을 디자인하는데 동작한다.
- View: 뷰는 UI 컴포넌트를 나타낸다. 뷰는 컨트롤러가 폼 형태로 되돌려준 결과를 보여준다. 모델은 또한 UI에 뷰로 변환될 수 있다.
- Controller : 들어오는 요청들을 처리하기 위해, 컨트롤러는 아주 반응적이다. 모델에서 뷰로 가는 과정을 통해, 컨트롤러는 사용자의 데이터를 가져온다. 모델과 뷰 사이에 컨트롤러는 협력자 역할을 한다.
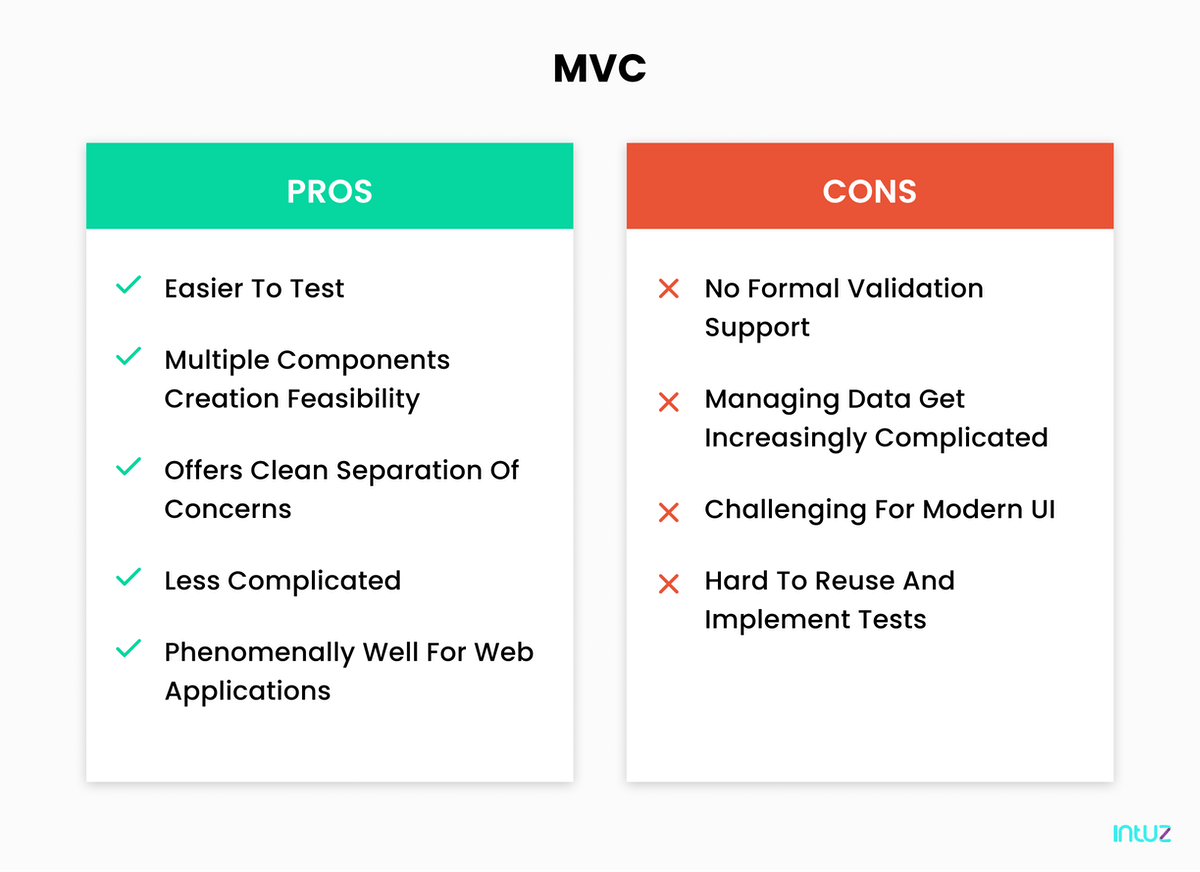
MVC 패턴의 장점은 다음과 같다.
- 개발 속도를 병렬적으로 가속화 시킬 수 있다.
- 여러 개의 뷰를 모델에 빌드할 수 있다. 비즈니스 로직과 데이터가 분리되어 있기 때문에 코드 복제가 제한된다.
- 변경사항이 전체 모델에 영향을 주지 않는다.
- 데이터를 어떠한 형태의 가공 없이 리턴한다.

MVC를 가장 많이 사용하는 것도 맞고 유연하다는 장점이 있지만 동시에 가지고 있는 단점도 있다.
- 뷰를 하나 만들면 이에 대응되는 컨트롤러도 만들어야 하나?
- 뷰가 수정되면 컨트롤러도 수정되어야 하나?
- 모델 업데이트는 컨트롤러에서 하지 않아도 가능한가? 등
이러한 단점을 보완하기 위해 나온 패턴이 MVP이다.
MVP

MVP(Model-View-Presenter) 패턴에서는 페이지 조절과 전시가 뷰에 의해서 이루어진다. 뷰를 대신하여 프레젠터는 모든 UI 이벤트를 알려줘야 할 책임을 가지고 있다. 프레젠터는 사용자로부터 받는 모든 입력값을 수집하며 이것들을 모델에 바로바로 보내고, 결과를 뷰로 전달한다.
MVP에서는 컨트롤러가 사라졌다. 그 기능은 프레젠터가 대신한다. 프레젠터의 영역은 컨트롤러의 영역을 포함하고 여기에 뷰의 인터페이스를 포함한다고 생각하면 이해가 쉽다.
MVC에서는 컨트롤러가 모델과 뷰를 선택하면 뷰가 해당 모델을 바탕으로 UI를 그렸다고 볼 수 있는데, 이는 컨트롤러가 뷰를 정확히 인지할 수 있다는 의미이다. MVP에서는 뷰와 컨트롤러의 이 밀접한 관계를 끊고 서로 인지할 수 없게 만드는 것이 목표라고 생각하면 된다.
- Model : MVC와 비슷하게 모델은 비즈니스 로직을 나타내고 클래스의 집합으로 특징된다. 이 부분은 데이터가 바뀌고 조작되는지에 대한 비즈니스 규칙을 디자인하는데 동작한다.
- View : 마찬가지로 MVC와 비슷하게 뷰는 UI 컴포넌트를 나타낸다. 뷰는 컨트롤러가 폼 형태로 되돌려준 결과를 보여준다. 모델은 또한 UI에 뷰로 변환될 수 있다.
- Presenter : 뷰를 대신하여 모든 UI 이벤트를 알려주기 위해, 프레젠터는 온전한 책임을 진다. 뷰는 사용자로부터 입력을 제공하고 데이터는 모델의 도움으로 필터되며, 결과는 뷰로 전달된다. 프레젠터와 뷰는 완전히 다른 것들이지만, 서로 통신하기 위해 인터페이스를 사용한다.
MVP 패턴의 장점은 다음과 같다.
- 어플리케이션의 디버깅을 더 쉽게 만든다. MVP는 세 가지의 다른 계층의 추상화를 소개하기 때문이다.
- 코드 재사용성이 높아진다. 뷰를 컨트롤 하기 위해 여러개의 프레젠터를 가질 수 있다.
- 더 나은 관심사 분리를 실행할 수 있다. 비즈니스 로직과 영속성 로직을 Activity와 Fragment 클래스에서 분리할 수 있다.
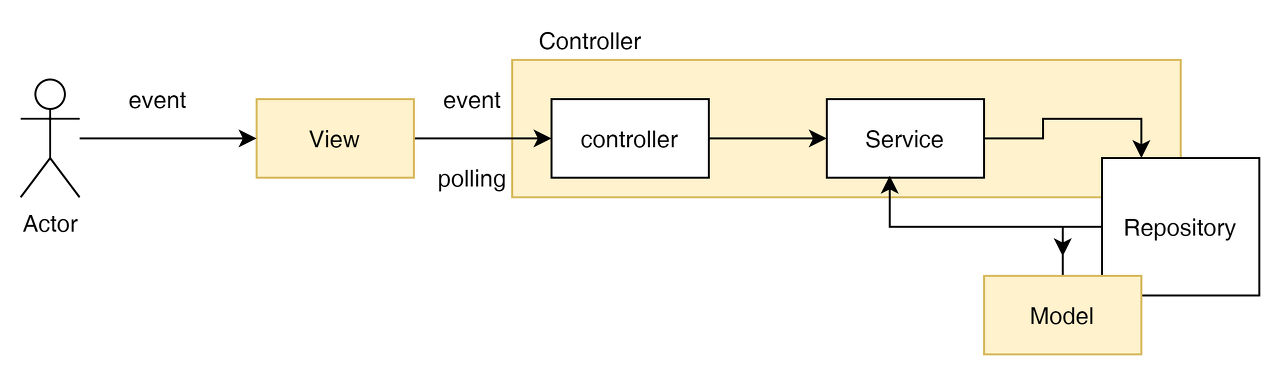
MVC와 MVP의 데이터 흐름은 아래 그림과 같다고 볼 수가 있다.

상기의 흐름은 어떤 이벤트가 외부로부터 들어오고 해당 이벤트로 안해 모델의 데이터를 가져온다는 것을 알 수 있다.
MVVM
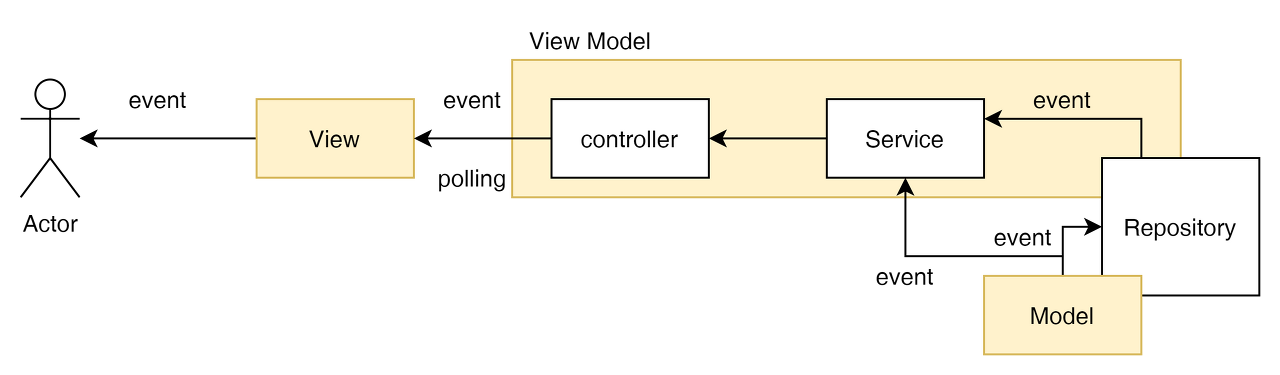
모델의 입장을 아래처럼 바꾸어 보자.

모델이 변경됨으로서 레포지토리도 업데이트 되고 뷰도 업데이트 되고, 데이터의 변화가 UI를 포함하여 서비스의 상태 변화가 된다고 보는 것이다.

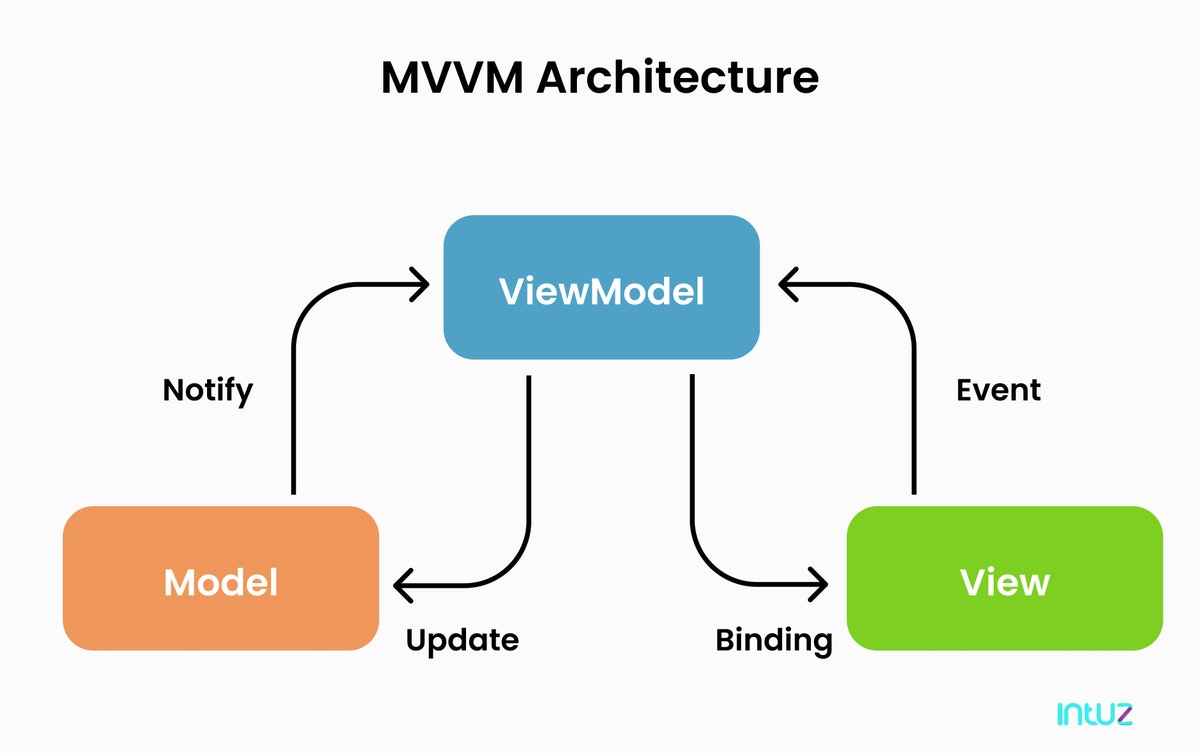
MVVM(Model-View-ViewModel) 패턴에서는 뷰와 뷰모델 사이의 양방향 데이터 바인딩을 발견할 수 있다. 뷰 모델 안에서 그리고 뷰에게 수정사항들을 자동적으로 이동시킨다. 뷰모델에서 변화를 주기 위해서, 뷰모델은 옵저버 패턴을 사용한다.
- Model : MVC, MVP와 비슷하게 모델은 비즈니스 로직을 나타내고 클래스의 집합으로 특징된다. 이 부분은 데이터가 바뀌고 조작되는지에 대한 비즈니스 규칙을 디자인하는데 동작한다.
- View : 마찬가지로 MVC, MVP와 비슷하게 뷰는 UI 컴포넌트를 나타낸다. 뷰는 컨트롤러가 폼 형태로 되돌려준 결과를 보여준다. 모델은 또한 UI에 뷰로 변환될 수 있다.
- View Model : 뷰모델의 책임 중 하나는 메서드와 함수들을 나타내는 것이다. 모델을 작동하기 위한 명령을 나타내고, 뷰의 상태를 유지시키고 뷰의 이벤트를 활성화 시킨다.
MVVM 패턴의 장점은 다음과 같다.
- 테스트 용이성 : MVVM 아키텍처에서 각각의 모든 코드는 알갱이성(granular)을 유지한다. 적절한 방법으로 구현되었다는 전제 하에, 모든 내부적, 외부적 의존성을 코어 로직을 포함한 코드로부터 유지한다.
- 확장성 : 늘어나는 코드 알갱이 조각과 분리 경계로 인하여, 동시에 유지보수성을 얻게 된다.
- MVVM 패턴을 사용하는 가장 주요한 목적은 뷰를 추상화해서 비즈니스 로직 뒤에 있는 코드가 줄어들게 하는 것이다.
- 로직과 프레젠테이션 계층은 느슨하게 결합된다.
- 어설픈 UI 자동화 도구 없이 테스트가 가능하다.

참고
MVP vs MVC vs MVVM - Choosing Web Architecture for your Project
If we look at the design patterns, MVC, MVP, and MVVM are considered as the three most popular options. Here MVC stands for Model-View-Controller, MVVM stands for Model-View-ViewModel and MVP stands for Model-View-Presenter. The use of such design patterns
yourstory.com
MVC, MVP, MVVM 패턴의 이해
MVVM 패턴이란? MVVM을 이해하기 위해서는 MVC -> MVP -> MVVM 순서대로 아키텍처 패턴에 대한 이해가 필요하다. MVC 패턴 https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller 가장 많이 사용..
enumclass.tistory.com
MVC vs MVVM- A complete guide with comparison
MVC vs MVVM- A complete guide with comparison
Know in depth about the most used software architectural model: MVC & MVVM. In this, you will get to know their applications, popular frameworks & comparison between the two models with detailed information.
www.intuz.com