안드로이드/iOS 웹앱(WebApp), 웹뷰(WebView) 디버깅하기

최근에 많은 서비스들이 모바일 앱 내에서 웹뷰(WebView)로 개발이 되고 있다. 아마 개발자가 아닌 이상 지금 보고 있는 모바일 앱 내의 페이지가 네이티브 앱(Android/iOS)인지 웹뷰, 즉 브라우저 형태인지를 구분하는 건 사실 쉽지가 않다. 실력있는 웹 프론트엔드 개발자라면 네이티브 앱과 정말 거의 비슷하게 감쪽같을 정도로 웹뷰로 페이지를 만들 수가 있기 때문이다. 이러한 개발을 돕는 오픈소스도 점점 더 다양하게 많이 나오고 있는 추세이다. 하지만 주니어 웹 프론트엔드 개발자들에게는 네이티브와 같은 웹뷰를 작업하는 것이 결코 쉽지만은 않다.
따라서 점점 많은 웹 프론트엔드 개발자들이 웹뷰를 개발해야 할 필요가 늘어났고, 필자 역시 마찬가지다. 사실 웹 프론트엔드 개발자로 입사하기 전에는 웹뷰를 만들어 본적이 없었다. 그냥 브라우저에 띄워서 보여주어도 크게 문제가 없었기 때문이다. 그런데 회사에 들어오고 현업에서 일을 하면서 현재 모바일 앱으로 서비스되고 있는 제품에 웹뷰 형태의 페이지를 추가해야 할 상황이 생겼고 최근 몇 달 간 일반 웹(Web) 형태로 제공하는 서비스보다는 웹뷰 형태로 제공하는 서비스를 더 많이 개발했다고 느낄 정도로 현업에서는 웹뷰를 정말 많이 쓴다.
웹뷰 개발을 어떻게 하면 잘 할 수 있는지(는 나도 잘 모른다 아직)는 차차 더 실력을 쌓은 후에 글로 정리해 보려고 하고, 이번 글에서는 웹앱에서 웹뷰 개발을 할 때 안드로이드/iOS 디버깅을 어떻게 할 수 있는지에 대해 간단하게 나의 경험을 공유해 보려고 한다.
WebView란?
웹뷰는 모바일 앱 어플리케이션의 일부 부분 및 페이지를 웹 어플리케이션 및 웹 페이지로 제공하는 기능을 말한다. 안드로이드와 iOS 모두에서 제공하고 있다.
웹뷰를 사용한 장점은 아무래도 배포 주기를 빠르게 가져갈 수 있다는 점이다. 네이티브 앱을 수정해서 배포하려면 거쳐야 하는 절차들이 몇 가지가 있는데, 웹뷰로 구성된 부분은 웹 배포만 하면 바로 수정된 내용이 반영이 된다. 또한 만약 안드로이드/iOS를 동시에 서비스로 제공하는 제품의 경우 웹뷰 하나만 수정하면 동시에 두 플랫폼에 반영이 되기 때문에 개발 공수도 줄어들 수 있다.
웹뷰를 사용한 단점은 아무래도 네이티브와 같은 사용자 경험을 온전하게 주기가 어렵다는 점이다. 그리고 경우에 따라서 웹뷰를 사용했을 때 구글 플레이스토어나 애플 앱스토어의 정책에서 심사가 반려되는 사유가 될 수도 있다. 네이티브 API를 직접 가져다가 쓸 수 없어서 이러한 부분도 앱을 거쳐서 사용해야 하거나 사용이 제한되는 등 여러가지 제한 사항이 아직까지는 남아있다는 점이 아쉬운 부분이다.
아래의 포스팅에 이러한 비교를 더 자세하게 해 놓았는데 참고하기 바란다. https://velog.io/@dear_sopi9211/앱-개발-방법의-장단점과-PWA
그러면 지금부터 안드로이드와 iOS 웹뷰 디버깅 하는 방법을 소개한다.
안드로이드 웹뷰 디버깅
먼저 안드로이드 웹뷰 디버깅을 하기 위해 필요한 준비물은 다음과 같다.
- 윈도우 or 맥 컴퓨터
- 안드로이드 폰
- Chrome 브라우저
- 케이블(스마트폰 - PC)
먼저 안드로이드폰과 PC을 연결한다. 그리고 자동으로 알람이 뜨는 경우도 있고 아닌 경우도 있는데 USB 디버깅을 허용해 주어야 한다. 직접 하려면 설정 > 개발자 옵션 > USB 디버깅 스위치를 ON 해주면 된다.
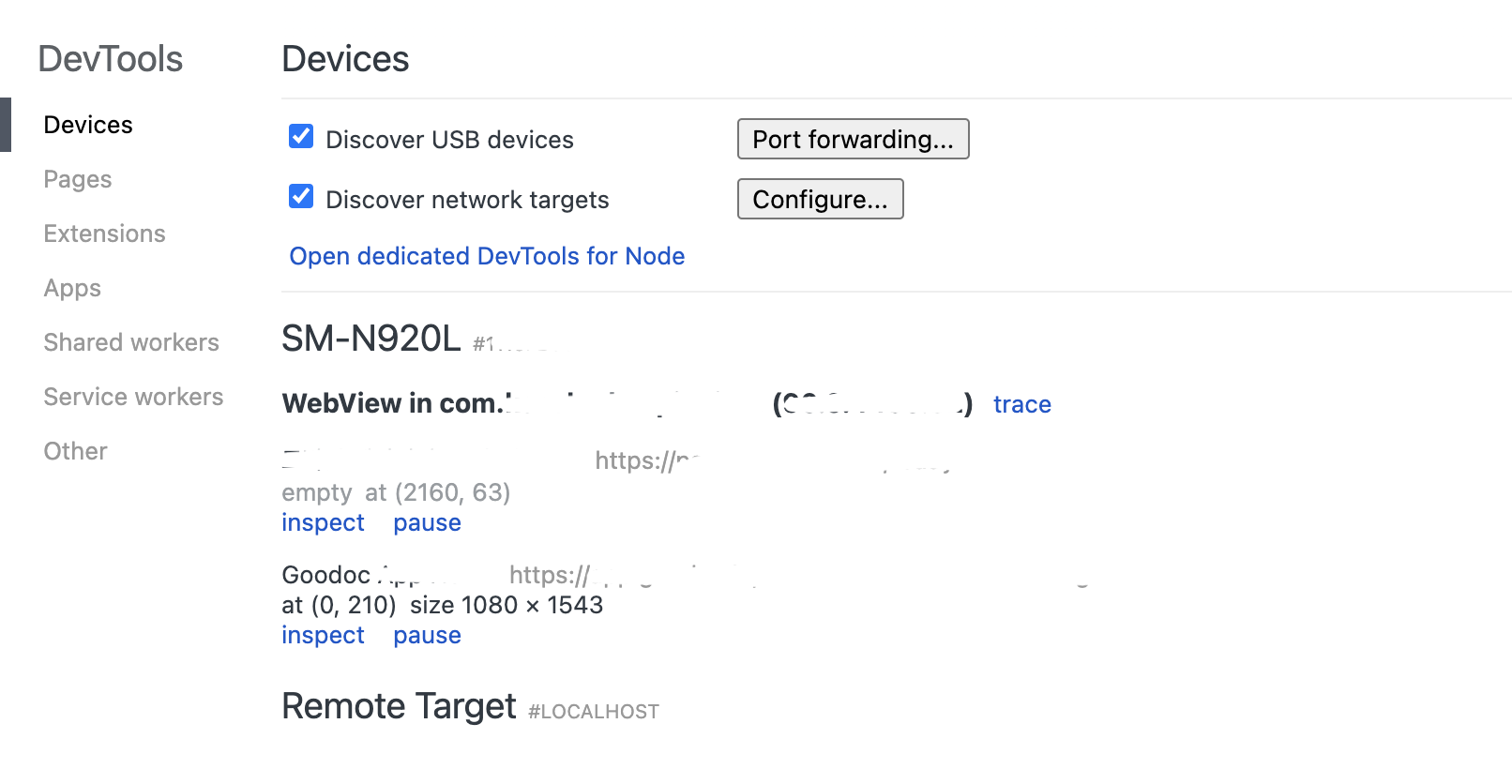
그리고 나서 크롬 브라우저에서 chrome://inspect/#devices 이 링크를 타고 들어간다.
정상적으로 연결이 되었고 웹뷰 브라우저가 켜져있다면 해당 url이 보일 것이다.

크롬 등과 같은 브라우저 앱이 열려 있다면, 해당 탭들도 아마 보일 것이다. 우리는 웹뷰를 디버깅 하기 위해서 기기에서 실행되고 있는 모바일 앱 영역을 확인하면 된다. 웹뷰 브라우저가 여러개가 띄워져 있다면 여러 개가 보일 것이고 이 중에 디버깅을 하고 싶은 페이지로 inspect 버튼을 눌러서 들어갈 수 있다.
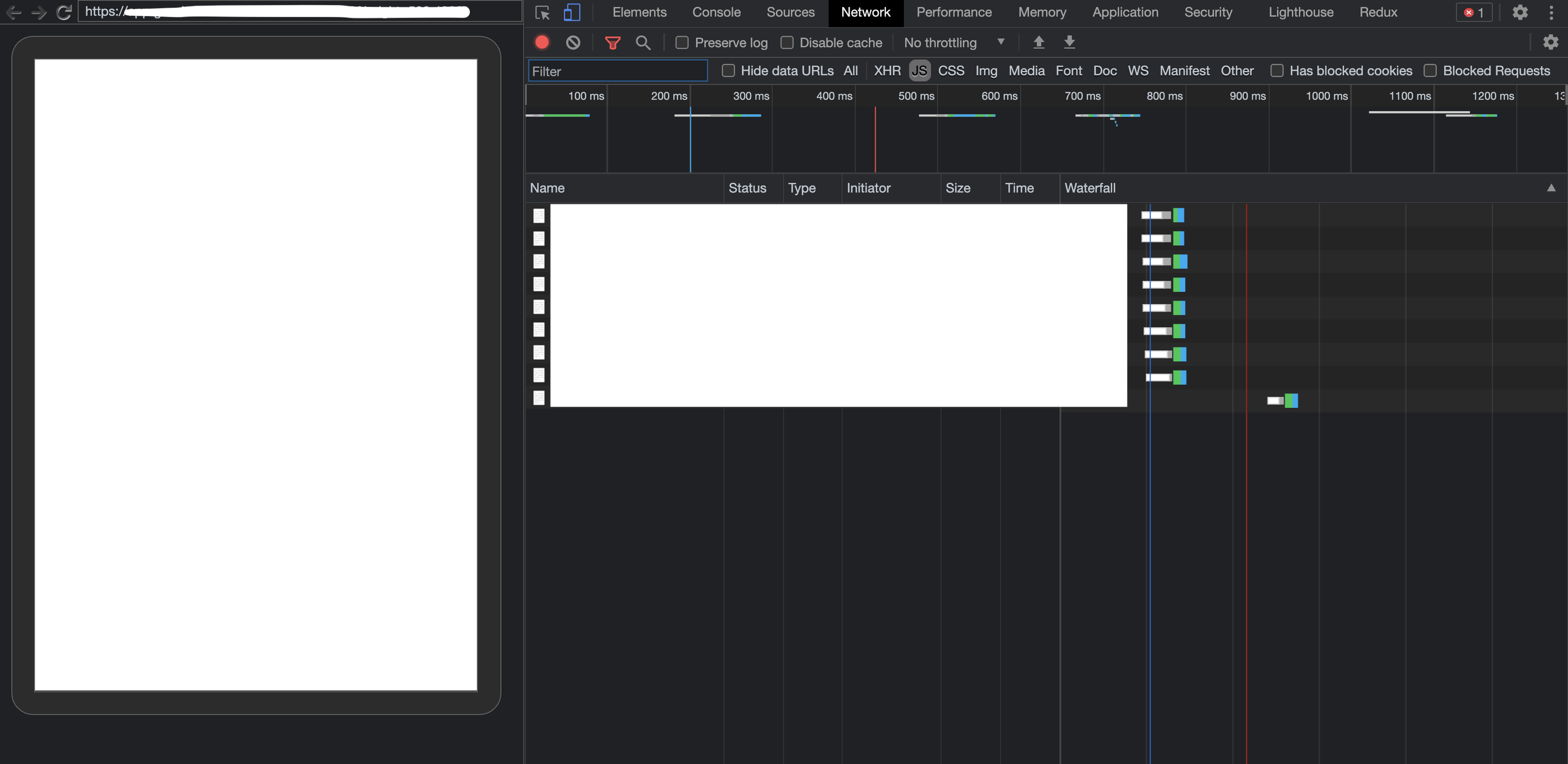
그렇게 DevTool을 들어가면 일반적인 웹 어플리케이션을 크롬 개발자 도구로 보는 것과 동일하게 확인해 볼 수 있다. (보안 상의 이유로 민감한 정보는 가렸습니다.)

ps. 경우에 따라서 안드로이드 스튜디오로도 디버깅을 할 수도 있다고 한다.(안드로이드 개발자 피셜) 하지만 상당히 프로그램이 돌아갈 때 무겁고 메모리를 많이 잡아먹어서 꼭 필요한 경우가 아니라면 별로 추천하지는 않는다고...
ps2. 덧붙여서 안드로이드의 경우 OS 9 버전 이상부터 http를 허용하지 않는다. 즉.. http 통신의 로컬 환경에서 디버깅을 하고 싶다면 그보다 낮은 버전의 안드로이드를 구해서 디버깅을 해야 한다. (필자의 경우 회사에 있는 테스트폰이 갤노트 5인데 안드로이드 OS 7 버전을 가지고 있어서 이걸로 하고 있다)
iOS 웹뷰 디버깅
iOS 웹뷰 디버깅을 하기 위해서 필요한 준비물은 다음과 같다.
- 맥 컴퓨터
- XCode
(설치가.. 좀 오래 걸림) - 충분한.. 램
iOS의 경우 로컬 환경에서 실행시킨 앱을 디버깅 하기 위해서는 XCode의 시뮬레이터를 이용해야 한다. 로컬이 아닌 배포된 url로 웹뷰를 보는 건 아이폰 - 케이블 연결로도 가능하지만, 개발 환경에서 디버깅을 하기 위한 방법을 이번에는 알아보도록 한다. (참고로 내가 사용한 방법은 iOS 개발자의 도움을 조금 받을 수 있으면.. 좋다 ㅎㅎ)
먼저 디버깅을 할 iOS 앱 소스 코드를 git clone 한다.
그 후에 프론트엔드의 yarn 처럼 iOS 개발에서 는 pod이라는 의존성 관리 도구를 사용하는데 pod install을 해준다.
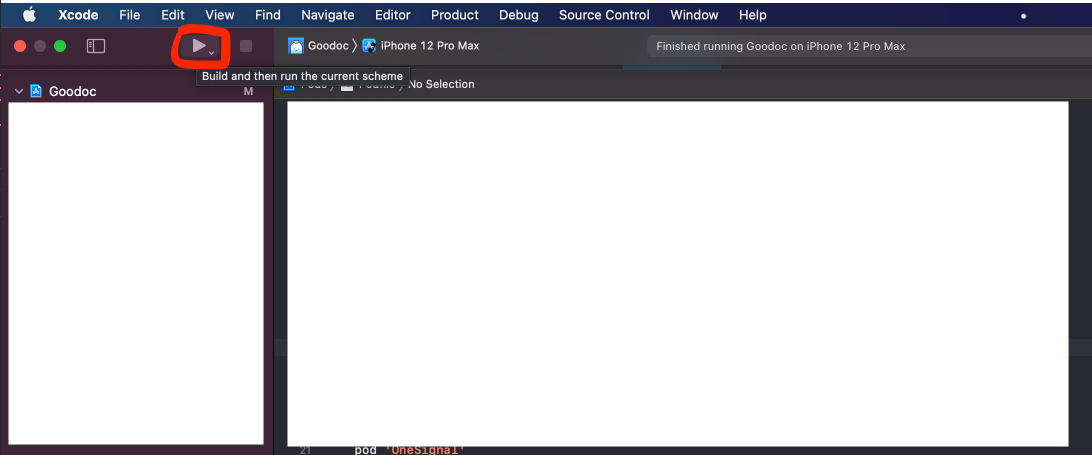
그리고 나서 XCode로 해당 레포지토리를 연다. 그리고 앱을 build 한다.

이 과정에서 빌드가 한 번에 안 될 수가 있다. 이럴 경우 옆에 있는 iOS 개발자의 도움을 받을 수 있으면 참 좋다. ㅎㅎ
빌드가 성공했다면, Safari Technology Preview를 설치한다. 시뮬레이터 앱을 디버깅 할 때 이 브라우저를 사용한다.

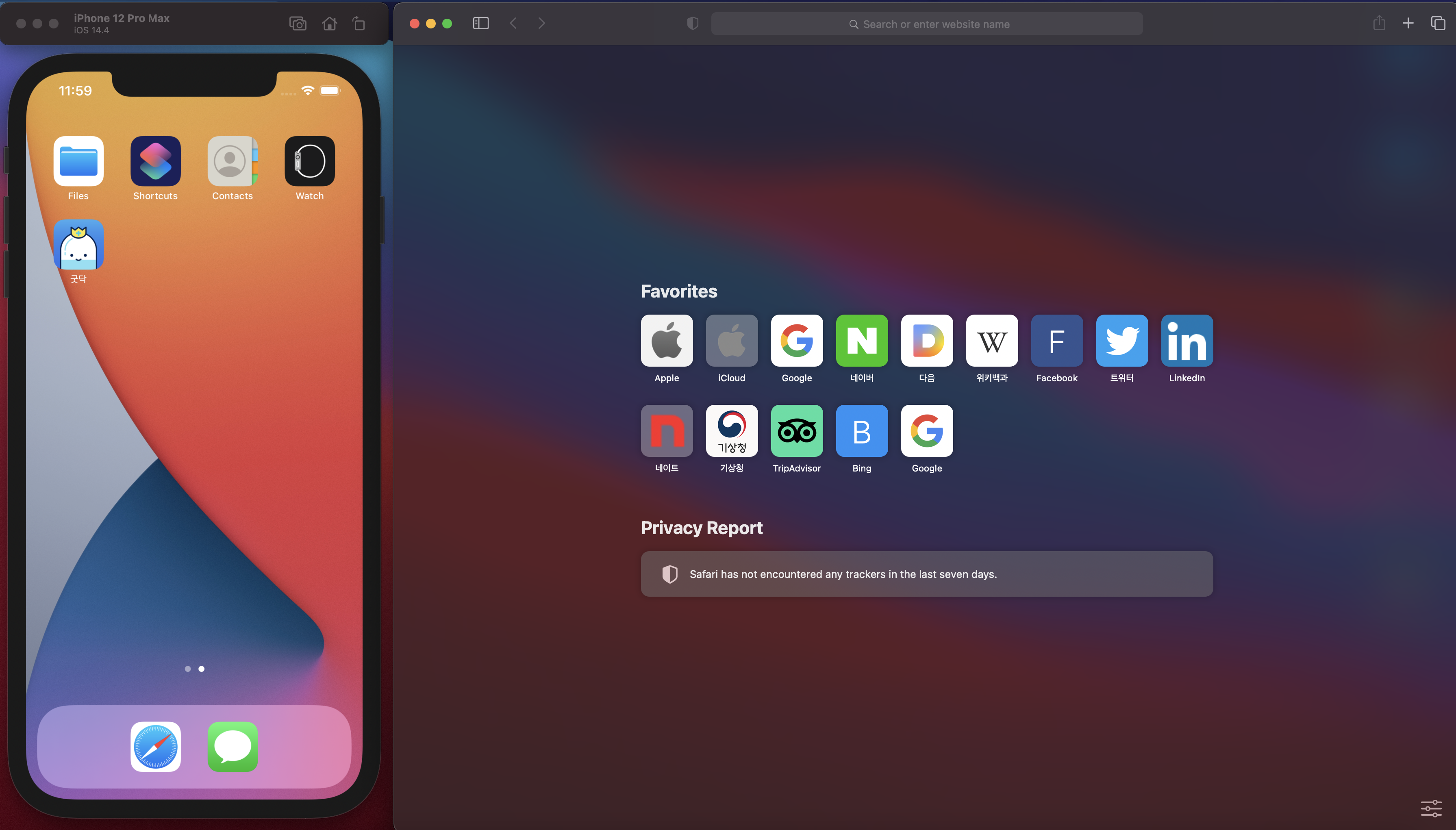
이렇게 시뮬레이터로 띄운 iOS 앱과 Safari Technology Preview 브라우저가 띄워졌으면 90%는 끝났다.
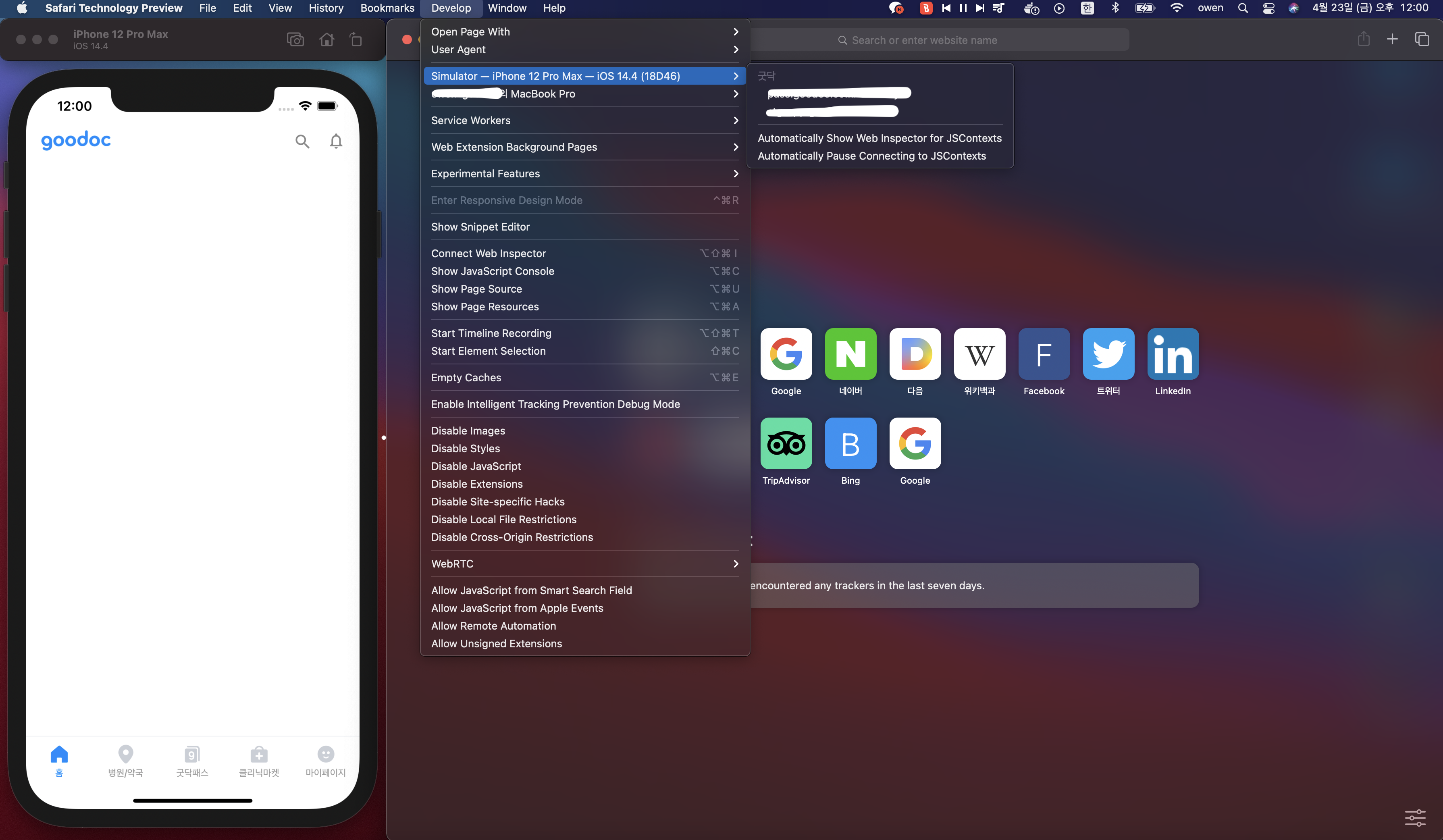
Safari Technology Preview > Develop > Simulator 에 들어가면 웹뷰로 띄워져 있는 페이지가 나타난다. 앞서 안드로이드에서 설명했던 것과 마찬가지로 일반 브라우저가 띄워져 있으면 해당 페이지들도 여기에 나타날 수 있다.

들어가서 열심히 디버깅을 하면 된다! 끝 ㅎㅎ
마치며
간단하게 웹뷰에 대해 그리고 안드로이드와 iOS에서 웹뷰로 디버깅을 하는 방법을 알아보았다. 웹뷰가 만능은 아니지만 적절하게 목적에 맞춰서 잘 쓰면 상당히 유용함을 알 수 있었다. 팀에서 참고해서 필요한 곳에 웹뷰를 잘 사용하여 프로덕트 완성도를 높일 수 있기를 바란다.
덧붙여서 혹시 위에 소개한 방법 이외에 더 효과적이고 편리한 안드로이드, iOS 웹뷰 디버깅 방법이 있다면 댓글로 피드백 남겨주시면 감사할 것 같습니다! (굽신굽신)