2020 엔젤핵 온라인 해커톤 후기!
오랜만에 해커톤에 참여했다. 작년 8월 중국 해커톤 대회 이후로 거의 11개월 만이다.

그 사이에 개인적으로 많은 일이 있었다. 소프트웨어 마에스트로를 하고 동시에 스타트업에서 인턴을 하고 인턴이 끝나자마자 토스에 입사를 했다. Scraping Developer로 짧게 일하다가 갑작스럽게 퇴직을 하고 다시 취준을 하고, 그러다가 지금 새로운 회사에서 Web Frontend Developer로 입사해서 일을 하고 있다. 개발자들 중에 안 바쁜 사람이 어딨겠냐만 ㅋㅋ 정신없이 살다보니 (취준은 취준대로, 회사는 회사대로) 해커톤이나 사이드 프로젝트를 제대로 하기가 쉽지 않았다.
사이드 프로젝트에 대한 열망은 항상 있었다. 무언가를 만드는 것이 좋아서 프로그래밍을 시작했고, 시각적인 인터랙션이 좋아서 웹 프론트엔드를 선택했다. 회사에서도 무언가 재밌는 걸 만드는 일이 있고 그러한 경험을 할 때 그 안에서도 성취감을 느꼈지만, 회사에서는 내가 원하는 프로젝트만 할 수는 없었고 가끔은 정말 내 마음대로 개발을 하는 경험이 목마를 때가 있었다. 개발자로서 일을 한지 오래된 건 아니지만, 개발자라는 직업이 나랑 잘 맞는지에 대해서도 진지하게 고민을 했던 시간들이 있었다.
그러던 순간 엔젤핵 공고를 보았고, 마침 그 날이 대회 접수 마감 날이었다. 코로나 때문에 이번에는 온라인으로 진행이 된다고 한다. 부랴부랴 팀을 꾸리기 시작했다. 새로운 사람들과 개발을 하는 것도 좋지만, 경험상 아는 사람들하고 같이 할 때 더 합이 잘 맞고 퍼포먼스가 잘 나왔던 것 같다. 그래서 지난번에 오픈핵 해커톤 대회에서 만났던 팀원들을 중심으로 팀을 꾸리기 시작했다. 사정상 함께하지 못하는 사람도 있었고 그러다 보니 지인들 중에서도 열심히 하루 동안 연락을 해서 결국 5명의 팀을 꾸리고 접수를 하게 되었다.
팀이 꾸려진 당일 밤. 우리는 구글 미트로 첫 화상 회의를 했다. 각자 한 가지 이상씩의 아이디어를 준비해서 왔고, 나온 여러가지 아이디어들을 가지고 투표를 해서 최종 아이디어를 결정했다. 그리고 주말동안 대략 어떤 식으로 작업을 할 지 파트별로 고민을 하고, 디자인쪽은 조금 더 빠르게 진도를 나가기 시작했다. 프론트엔드는 기본적으로 React, Redux 조합이 익숙해서 이걸로 가져가면서 비동기 처리 부분은 Redux-saga, CSS는 Styled-components를 사용해서 개발하기로 했다. 그리고 크롬 익스텐션 개발도 별도로 바닐라 자바스크립트로 작업을 해야 했었다. 벡엔드는 자바 기반 Spring 환경에서 DB는 MySQL로 로컬에서 연동하며, 구글 OAuth 구현 및 Docker를 가지고 Ainize 배포까지 계획을 세웠다.
주중에는 각자 위치에서 열심히 작업을 했다. 기간이 일주일 정도인 해커톤이었는데, 아무래도 회사를 다니다 보니 주중에 퇴근 후 작업을 한다는게 말처럼 쉽지는 않았다. 다른 분들은 진도를 팍팍 나가는데, 나는 주중에 생각만큼 많이 진도를 나가지는 못했다. 원래 목표는 Layout 배치하는 컴포넌트 구성 끝내고 데이터 바인딩 하는 구조까지 짜서 금요일 저녁에 합류하려 했는데, 결국 Layout도 100% 완성하지 못하고 금요일이 되어버렸다.(그 레이아웃 마저 이후에 많이 바뀜 ㅠㅠ)
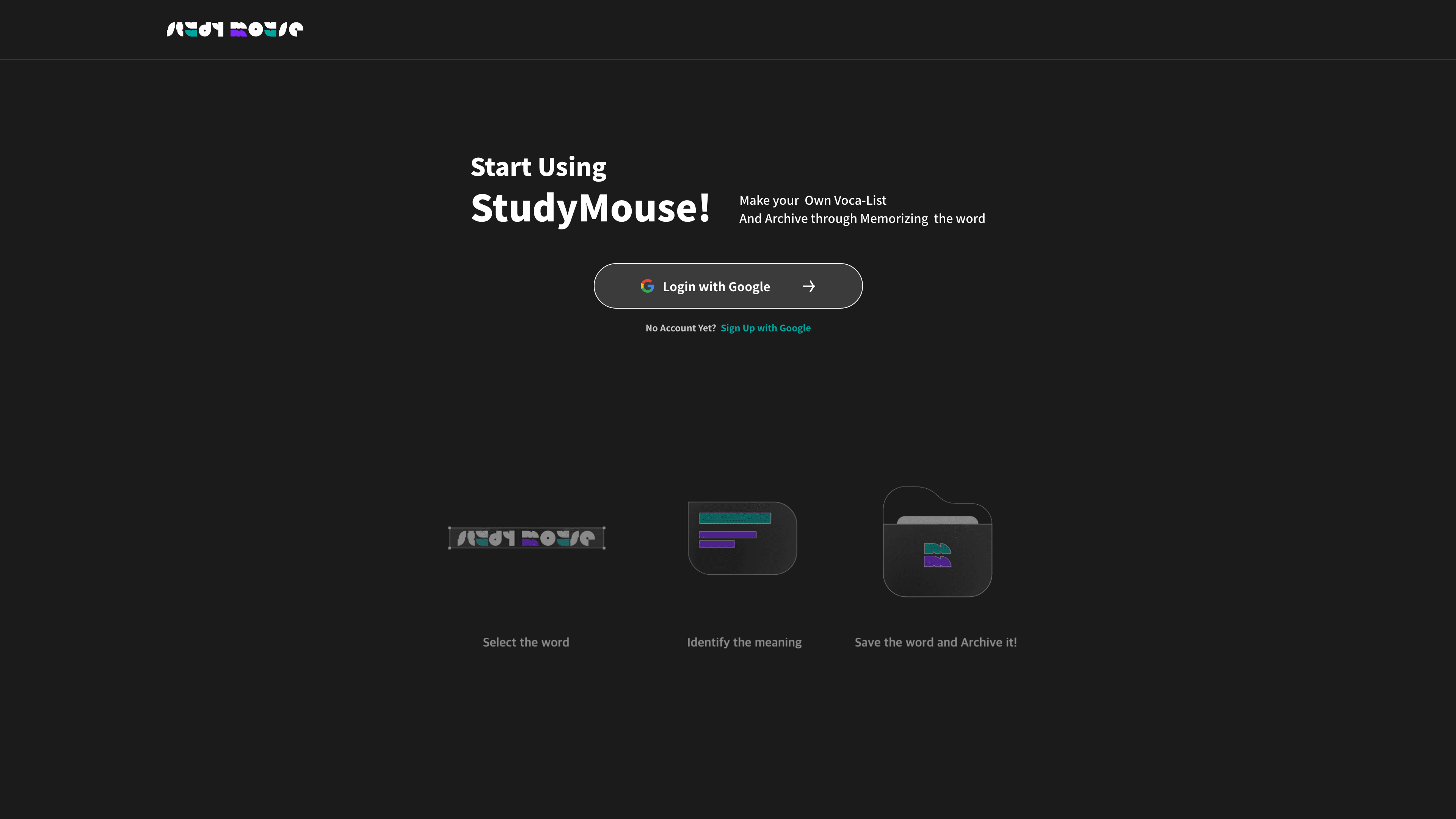
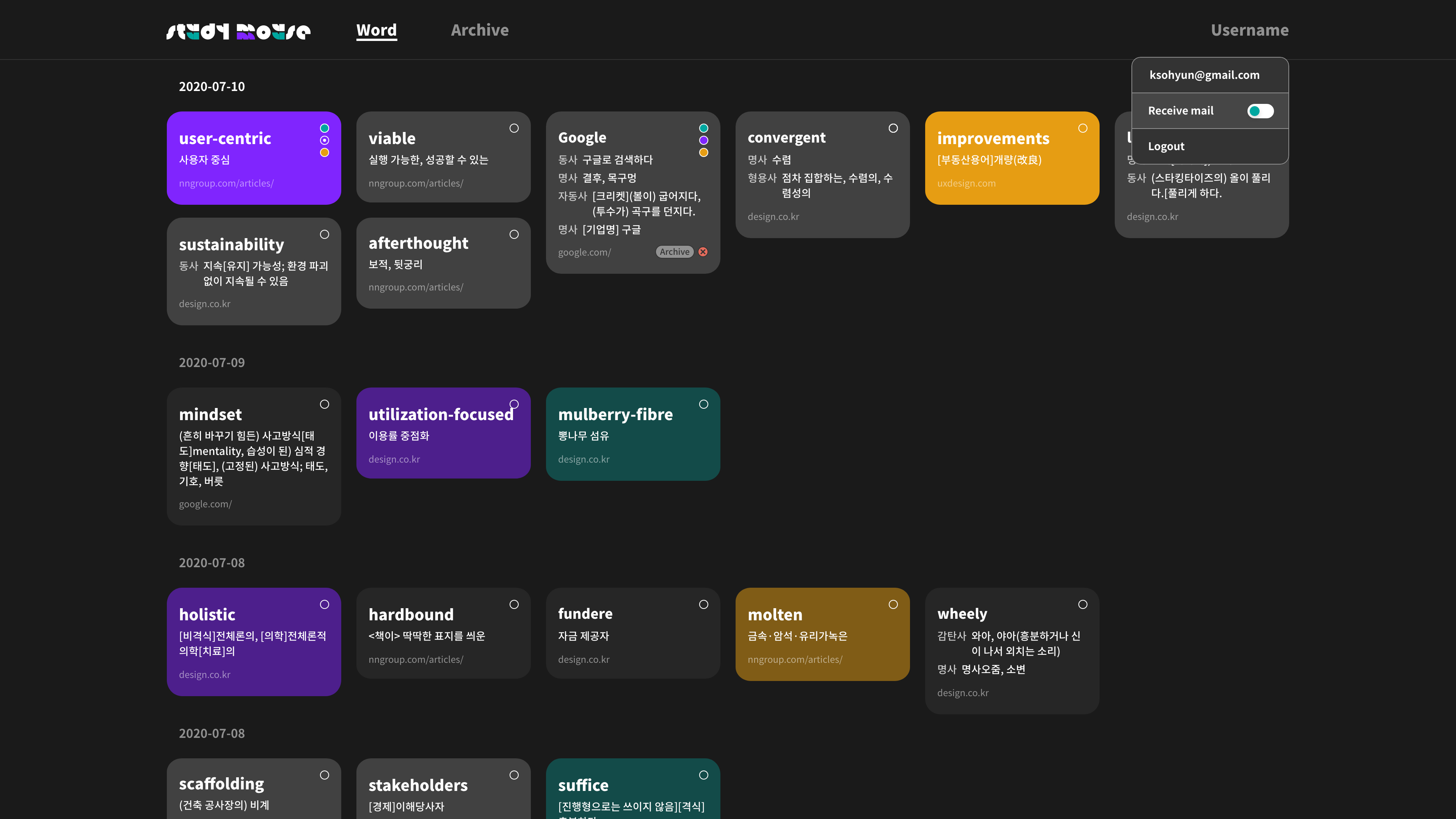
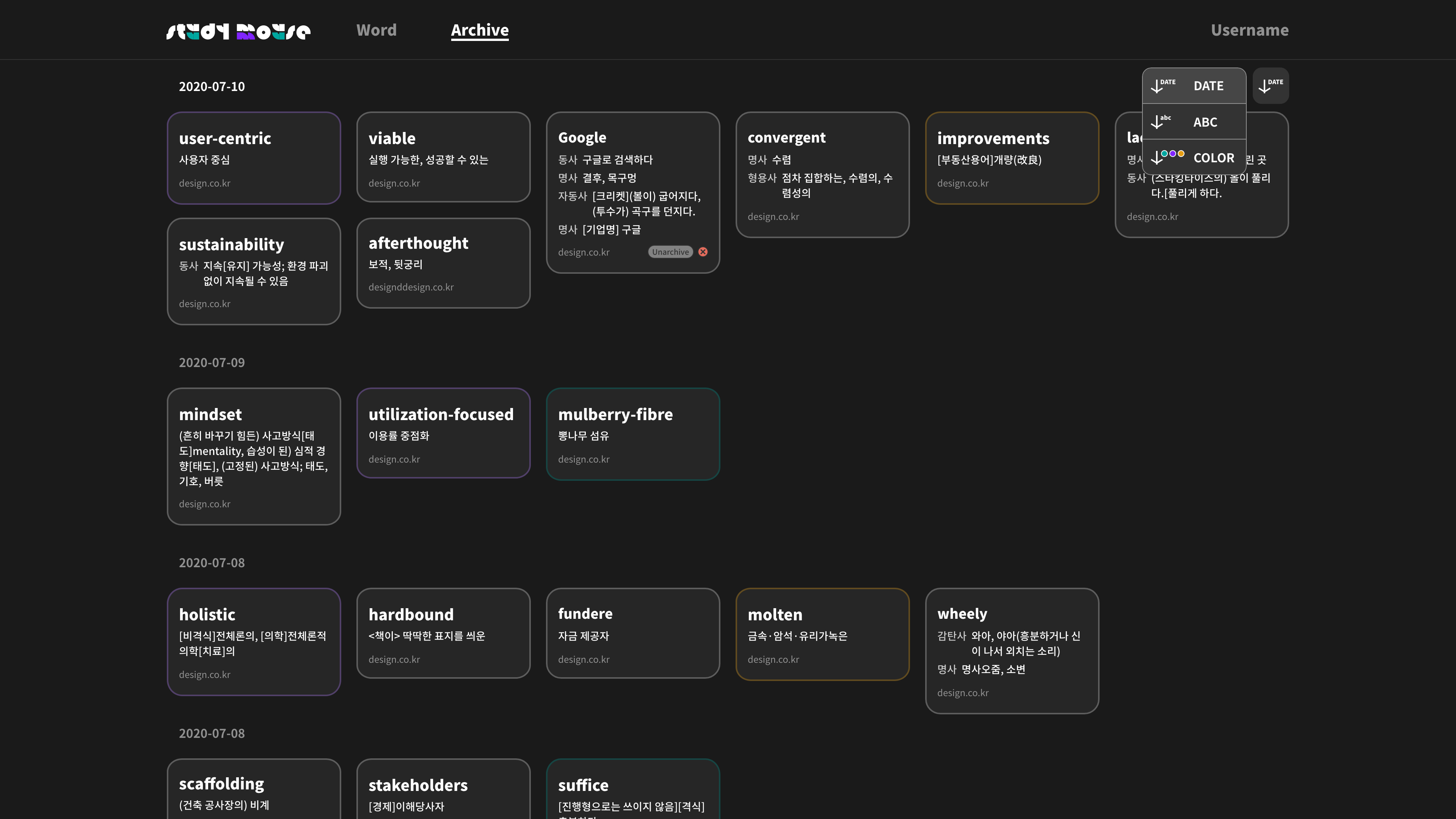
우리 팀은 금요일 오후 ~ 일요일 점심까지 용산구 이태원에 있는 에어비앤비를 잡아서 합숙하며 프로젝트를 마무리 했다. 나는 금요일 저녁에 퇴근하고 바로 합류를 했는데, 같이 저녁을 먹고 바로 개발을 시작했다. 금요일 저녁까지 기능 구성에 대한 회의는 계속 했던 것 같다. 우리 팀 이름은 스터디마우스(StudyMouse)이고 크롬 익스텐션을 통한 영어단어 검색 기능과 그 단어를 단어장에 저장하고 아카이빙 할 수 있는 웹 어플리케이션을 이번 해커톤에서 만들었다.

금요일 새벽~토요일 오전까지 레이아웃 작업을 나는 완성했다. 디자인 시안이 중간중간 바뀌었고, 사실 나는 애니메이션 요소를 넣어보고 싶은 욕심이 있어서 거기까지 도전해 볼 생각을 가지고 있었다. 하지만 생각보다 CSS와 이벤트 처리 하는 부분에서 삽질하는데 시간이 오래 걸렸고 그러다 보니 애니메이션 구현까지는 가지 못했다. Masonary Layout(핀터레스트 UI로 유명함)을 구현해 보려고 했는데, 내가 컴포넌트 설계를 잘못 해서 그런건지... 아무리 해봐도 잘 안되었다. ㅠㅠ 이 부분은 나중에라도 꼭 직접 구현을 해 볼 예정이다.


크롬 익스텐션을 통해 단어를 밑줄 치면, 해당 단어의 뜻을 알려주는 기능을 같은 팀의 프론트엔드 개발자 분이 구현을 해 주셨고, 나는 그 단어 정보를 서버로부터 받아서 뿌려주고 수정하는 작업을 하면 되었다. 이 부분만 보면 참.... 금방 끝나는 작업인데... 토요일에 우리 팀의 시간을 엄청나게 잡아먹은 부분은 구글 OAuth 로그인 기능이었다. 서버쪽에서 이 기능을 구현하는데 시간을 예상보다 많이 쓰게 되었는데 개인적인 생각으로 다음에는 로그인은 기본으로 구현하고, 기본 기능을 개발한 뒤 배포까지 끝내고 추가적으로 여유가 남으면 구글 로그인을 구현하는 방향으로 가는 것도 좋았을 것 같다는 생각이 든다.
프론트엔드에서 API로 데이터를 받아오고 매핑하는 부분은 그렇게 어렵지 않게 할 수 있었던 것 같다. 마침 회사에서 리덕스 사가를 열심히 쓰고 있어서 익숙하게 구조를 잡을 수 있었다. 다만, React Hook를 아직 내가 능숙하게 쓰지 못한다는 걸 깨달았다. 그리고 비동기 처리는 작년이나 지금이나... 나에게는 어려웠다. ㅠㅠㅠ
결국 금토일 나는 합쳐서 잠을 5시간정도 자고 일요일 점심경 우리 팀은 프로젝트를 완성했다. 우리 팀의 데모 영상은 아래에 유투브 링크로 첨부한다.
피칭 + 데모 영상 유투브 링크
https://www.youtube.com/watch?v=yn4ntz--r8M&feature=youtu.be
데모 영상
프로젝트 제출은 일요일 23:59까지였고 결과는 수요일 저녁에 발표를 해주었다. 총 52팀이 프로젝트를 제출했고, 그 중에 다섯 팀이 수상을 했는데 아쉽게도 우리 팀은 수상은 하지 못했다. 솔직히 참가한 팀에 비해 수상하는 팀 숫자가 너무 적다고 생각한다 ㅠㅠ 하지만 수상과 상관없이 이번 해커톤에서 좋았던 점과 아쉬웠던 점이 참 많았어서 나름대로 느낀 점을 적어보면서 마무리를 하려고 한다.
좋았던 점
- 내가 좋아하는 주제로 개발을 원없이 할 수 있었던 점(살짝 피곤하긴 했지만)이 제일 좋았다.
- 리액트 + 리덕스 + 리덕스 사가 조합을 단시간에 처음부터 만들어 볼 수 있었던 경험. MobX나 Redux-thunk 등등 다른 것들도 좋지만 일단 하나의 무기는 확실하게 가지고 있는게 좋은 것 같다.
- 좋은 사람들과 함께 몰입해서 프로젝트를 하고 또 친해질 수 있었던 점. 좋은 친구들을 이번 해커톤을 통해 얻었다.
- 실력있는 사람들과 함께 짧은 시간이지만 협업하면서 시야가 넓어지고 보는 눈이 확실히 높아진 느낌??
아쉬웠던 점
- 린하지 못했다. ㅠㅠ 차라리 토요일 즈음에 기본 기능들만 가지고 v0.1.0을 배포하고 이후 작업을 진행하는 건 어땠을까 생각해 본다. 너무 완벽하게 하려고 애썼다.
- CSS와 JavaScript 기본기를 탄탄히 다져야 함을 다시 한 번 절실하게 깨달았다.
- 프로젝트 협업을 할 때 다른 동료들과 소통하는 부분에서 내가 조금 부족했던 것 같다. 좀 더 활발하게 소통하고 피드백을 주고 받았다면 좋지 않았을까 생각을 해본다. 모르는 것은 모른다고, 아닌 것은 아니라고 투명하게 서로 이야기 하는 분위기를 만들어 주는게 리더의 중요한 역할인 것 같다.
- 삽질... 참 가능하면 안 하고 싶다. 삽질이 나쁜 건 아니지만, 불필요한 삽질은 프로젝트를 같이 하는 팀과 팀원의 사기를 떨어트린다. 좀 더 프로페셔널한 모습을 보여주었어야 했다. 선 구현 후 삽질의 자세도 괜찮은 것 같다. 실력이 충분히 쌓일 때 까지는 말이다.

짧고 굵은 일주일 간의 즐겁고 보람있고 (살짝 힘들었던) 해커톤이었다. 좀 더 실력을 쌓고 이후에는 좀 더 도전적인 주제들로 재미있는 프로젝트 많이많이 해 보고 싶다! 꾸준하게 항상 성장하는 개발자가 되자!