
이번 포스팅에서는 리액트의 Context API의 개념과 Use Cases에 대해서 정리해 본다.
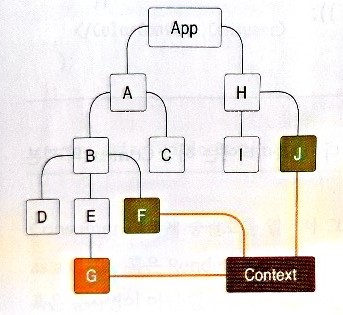
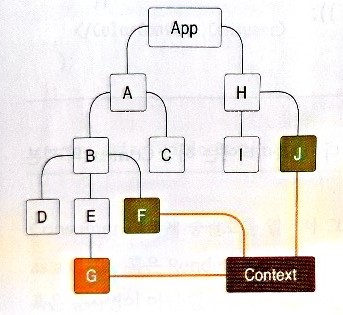
Context API는 리액트 프로젝트에서 전역적으로 사용할 데이터가 있을 때 유용한 기능이다. 예를 들면 프로젝트 내의 환경 설정, 사용자 정보와 같은 것들이 있을 수가 있다. 과거에는 이러한 데이터를 최상위 컴포넌트의 state에 담아서 props로 전달했었다. 하지만 이렇게 하는 경우 컴포넌트의 깊이가 깊어질 수록 거쳐야 하는 컴포넌트가 많아서 번거로움이 있었다. 이를 해결하기 위해서 Redux나 MobX와 같은 별도의 라이브러리를 사용하기도 하지만, 별도의 라이브러리가 없어도 Context API를 통해 전역 상태를 관리할 수가 있다.

지금부터 리액트 공식 문서에서 제공하는 Context API를 하나씩 살펴보도록 하자.
React.CreateElement
const MyContext = React.createContext(defaultValue);이 메서드는 Context 객체를 만든다. Context 객체를 구독하고 있는 컴포넌트를 렌더링 할 때 React는 트리 상위에서 가장 가까이 있는 Provider로부터 현재 값을 읽는다.
Context.Consumer
<MyContext.Consumer>
{value => /* context 값을 이용한 렌더링 */}
</MyContext.Consumer>Context 변화를 구독하는 React 컴포넌트이다. 함수 컴포넌트 안에서 Context를 읽기 위해서 쓸 수 있다. Context.Consumer의 자식은 함수여야 한다. 이 함수가 받는 value 매개변수 값은 context의 Provider 중 상위 트리에서 가장 가까운 Provider의 value prop과 동일하다. 만약 상위 Provider가 없다면 value 매개변수 값은 createElement()에 보냈던 defaultValue와 동일한 값이다.
Context.Provider
<MyContext.Provider value={/* 어떤 값 */}>Context 오브젝트에 포함된 리액트 컴포넌트인 Provider는 Context를 구독하는 컴포넌트들에게 Context의 변화를 알리는 역할을 한다. Provider는 value prop를 받아서 이 값을 하위에 있는 컴포넌트에게 전달한다. Provider 하위에 또 다른 Provider를 배치하는 것도 가능하다.
Provider 하위에서 context를 구독하는 모든 컴포넌트는 Provider의 value prop가 바뀔 때 마다 다시 렌더링 된다.
동적 Context
Context의 값이 동적으로 바뀌어야 하는 경우도 있다. ColorContext에서 색상 박스의 색상을 state로 가지고, 이를 ColorProvider 컴포넌트와 ColorConsumer 컴포넌트를 만들어서 상태 변화를 전달하고, 구독한다. 아래 예제를 통해 이벤트 발생 시 Context의 액션이 실행되어 색상이 바뀌는 기능까지 확인해 보면 좋을 것 같다.
참고자료
- 리액트 공식 문서
- 리액트를 다루는 기술, 김민준(Velopert) 저
'Web Frontend Developer' 카테고리의 다른 글
| CSS-in-JS에 대해서 알아보자 (1) | 2020.12.11 |
|---|---|
| [React] 코드 스플리팅(Code Splitting) (1) | 2020.11.18 |
| [리액트+TS] 우아한 테크러닝 3기 3주차 (0) | 2020.09.29 |
| [리액트+TS] 우아한 테크러닝 3기 2주차 (0) | 2020.09.21 |
| [React] 컴포넌트 성능 최적화 (2) | 2020.09.14 |

이번 포스팅에서는 리액트의 Context API의 개념과 Use Cases에 대해서 정리해 본다.
Context API는 리액트 프로젝트에서 전역적으로 사용할 데이터가 있을 때 유용한 기능이다. 예를 들면 프로젝트 내의 환경 설정, 사용자 정보와 같은 것들이 있을 수가 있다. 과거에는 이러한 데이터를 최상위 컴포넌트의 state에 담아서 props로 전달했었다. 하지만 이렇게 하는 경우 컴포넌트의 깊이가 깊어질 수록 거쳐야 하는 컴포넌트가 많아서 번거로움이 있었다. 이를 해결하기 위해서 Redux나 MobX와 같은 별도의 라이브러리를 사용하기도 하지만, 별도의 라이브러리가 없어도 Context API를 통해 전역 상태를 관리할 수가 있다.

지금부터 리액트 공식 문서에서 제공하는 Context API를 하나씩 살펴보도록 하자.
React.CreateElement
const MyContext = React.createContext(defaultValue);이 메서드는 Context 객체를 만든다. Context 객체를 구독하고 있는 컴포넌트를 렌더링 할 때 React는 트리 상위에서 가장 가까이 있는 Provider로부터 현재 값을 읽는다.
Context.Consumer
<MyContext.Consumer>
{value => /* context 값을 이용한 렌더링 */}
</MyContext.Consumer>Context 변화를 구독하는 React 컴포넌트이다. 함수 컴포넌트 안에서 Context를 읽기 위해서 쓸 수 있다. Context.Consumer의 자식은 함수여야 한다. 이 함수가 받는 value 매개변수 값은 context의 Provider 중 상위 트리에서 가장 가까운 Provider의 value prop과 동일하다. 만약 상위 Provider가 없다면 value 매개변수 값은 createElement()에 보냈던 defaultValue와 동일한 값이다.
Context.Provider
<MyContext.Provider value={/* 어떤 값 */}>Context 오브젝트에 포함된 리액트 컴포넌트인 Provider는 Context를 구독하는 컴포넌트들에게 Context의 변화를 알리는 역할을 한다. Provider는 value prop를 받아서 이 값을 하위에 있는 컴포넌트에게 전달한다. Provider 하위에 또 다른 Provider를 배치하는 것도 가능하다.
Provider 하위에서 context를 구독하는 모든 컴포넌트는 Provider의 value prop가 바뀔 때 마다 다시 렌더링 된다.
동적 Context
Context의 값이 동적으로 바뀌어야 하는 경우도 있다. ColorContext에서 색상 박스의 색상을 state로 가지고, 이를 ColorProvider 컴포넌트와 ColorConsumer 컴포넌트를 만들어서 상태 변화를 전달하고, 구독한다. 아래 예제를 통해 이벤트 발생 시 Context의 액션이 실행되어 색상이 바뀌는 기능까지 확인해 보면 좋을 것 같다.
참고자료
- 리액트 공식 문서
- 리액트를 다루는 기술, 김민준(Velopert) 저
'Web Frontend Developer' 카테고리의 다른 글
| CSS-in-JS에 대해서 알아보자 (1) | 2020.12.11 |
|---|---|
| [React] 코드 스플리팅(Code Splitting) (1) | 2020.11.18 |
| [리액트+TS] 우아한 테크러닝 3기 3주차 (0) | 2020.09.29 |
| [리액트+TS] 우아한 테크러닝 3기 2주차 (0) | 2020.09.21 |
| [React] 컴포넌트 성능 최적화 (2) | 2020.09.14 |
