
오늘은 vue로 간단한 웹 어플리케이션을 만들어 보면서 vue의 기능들을 공부해 보려고 한다. 이와 같은 과제가 실제로 프론트엔드 개발 직군에서 나오는 경우도 있으니 연습해 보면 많은 도움이 될 것이라고 생각한다.
트렐로 라는 앱을 써본 사람들이 있을 것이라고 생각한다.
Trello
Infinitely flexible. Incredibly easy to use. Great mobile apps. It's free. Trello keeps track of everything, from the big picture to the minute details.
trello.com
트렐로는 프로젝트의 순서를 관리해 주는 앱으로 보드와 리스트 등으로 할 일들을 구분하여 사용하기 쉽고 보기 편하게 보여준다. 이러한 비슷한 앱을 만들어 볼 건데 아주 간단한 기능 정도만 넣어 보려고 한다.

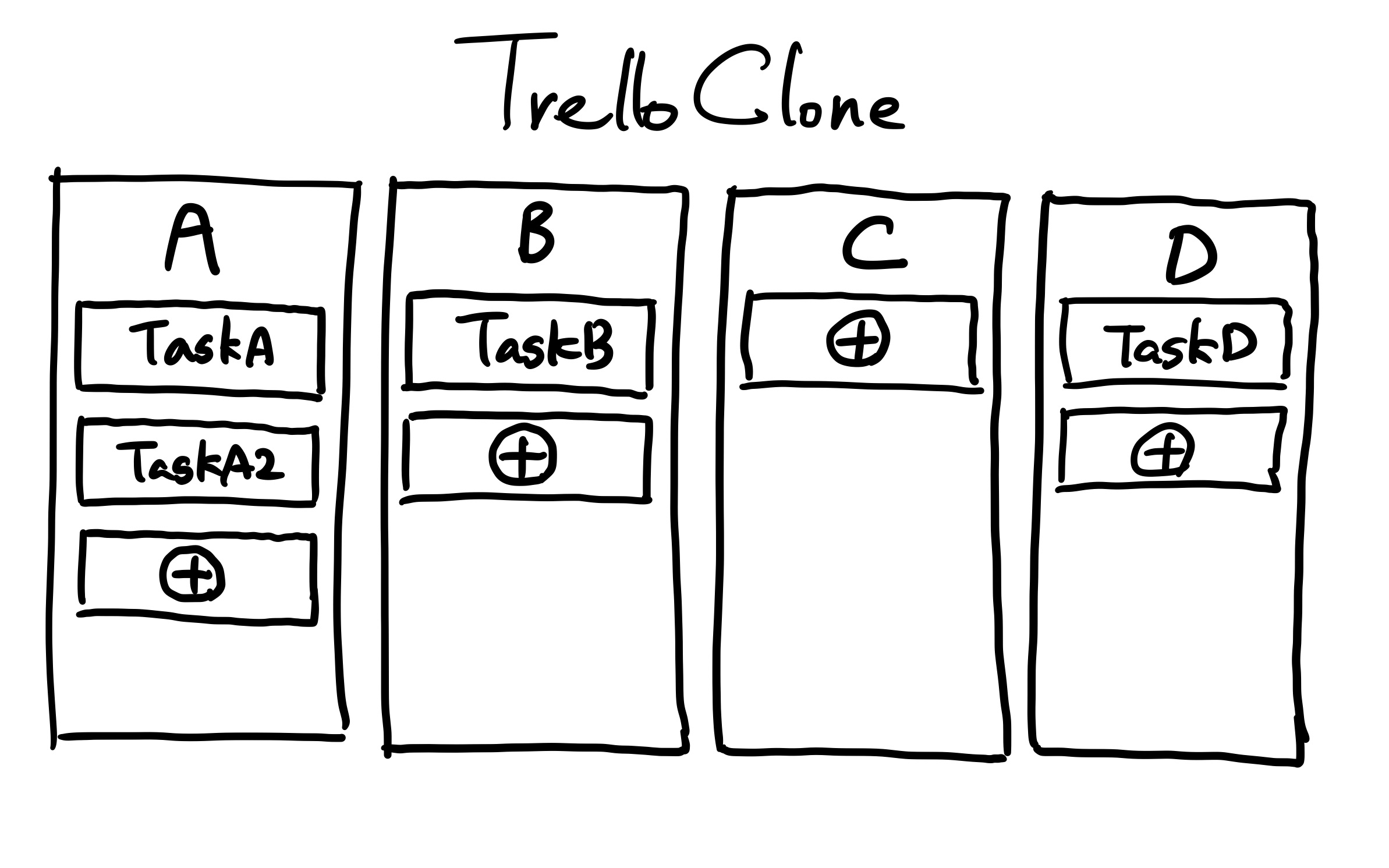
정말 간단하게 그려 보았다. 총 N(처음에는 N=4)개의 보드가 있고, 그 보드에 리스트 형태로 태스크가 들어간다. 각각의 보드에는 '+' 버튼이 있는데, 이 버튼을 누르면 prompt 창을 통해 Task를 추가할 수 있게 만들어 보려고 한다.
데이터 구조를 어떻게 잡는 것이 좋을까? 사실 여기엔 정답은 없지만 나는 다음과 같이 생각해 보았다.

data라는 배열을 하나 만들어서 그 안에 각각의 보드에 해당하는 JSON 객체를 넣어준다. boardName과 list가 해당 객체의 프로퍼티이다. 물론 실제 트렐로는 절대 이렇게 하지 않는다. 훨씬 복잡할 것이다. 하지만 나는 단순한 기능들만 들어가게 일단 빠르게 만들어 볼 생각이라 이와 같이 데이터 구조를 잡았다.
우선은 그럼 이렇게 dummy 데이터를 하드코딩으로 넣어 놓고, 이 데이터가 정상적으로 보드와 리스트에 들어가는지를 한 번 만들어 보자.
v-for를 여기서 이용해 보려고 한다. v-for는 source data를 반복해서 렌더링 해주는 기능이다. 앞서 잡은 데이터 구조로 dummy 데이터를 넣고 v-for를 두 번 돌리면 다음과 같이 나온다.
데이터가 잘 렌더링 되는 것을 확인했다. 다음은 CSS를 조금 손 볼 차례다. 나는 SCSS라는 CSS 전처리기를 사용했다. SCSS를 사용하는 이유는 nesting을 통해 더욱 더 가독성이 높은 코드를 만들어 주고 @mixin을 사용하면 공통된 속성을 재활용할 수 있다는 장점이 있기 때문이다. 또한 css를 여러 파일로 나누어서 import 해와서 쓸 수도 있다. @if, @for를 통해 마치 프로그래밍 언어처럼 다른 스타일링을 하는 것도 가능하다.
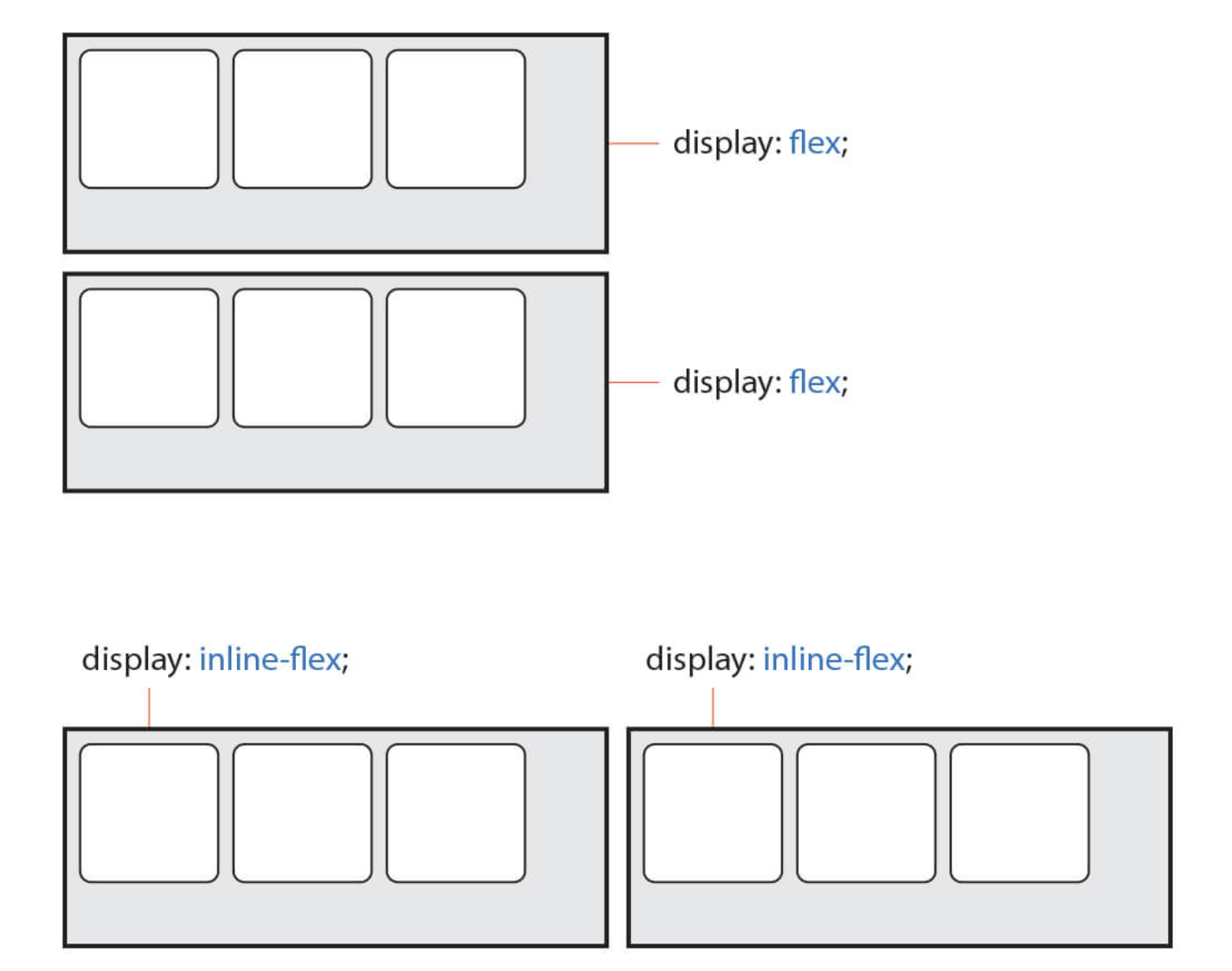
먼저 보드를 분리해 보자. 좌우로 정렬되게 말이다. 나는 여기에서 display: inline-flex를 사용하고자 한다. display 속성에는 flex와 inline-flex가 있는데 둘의 차이는 flex는 상하로 컨테이너(아이템 X)를 배치하고, inline-flex는 좌우로 컨테이너를 배치한다는 점이다.

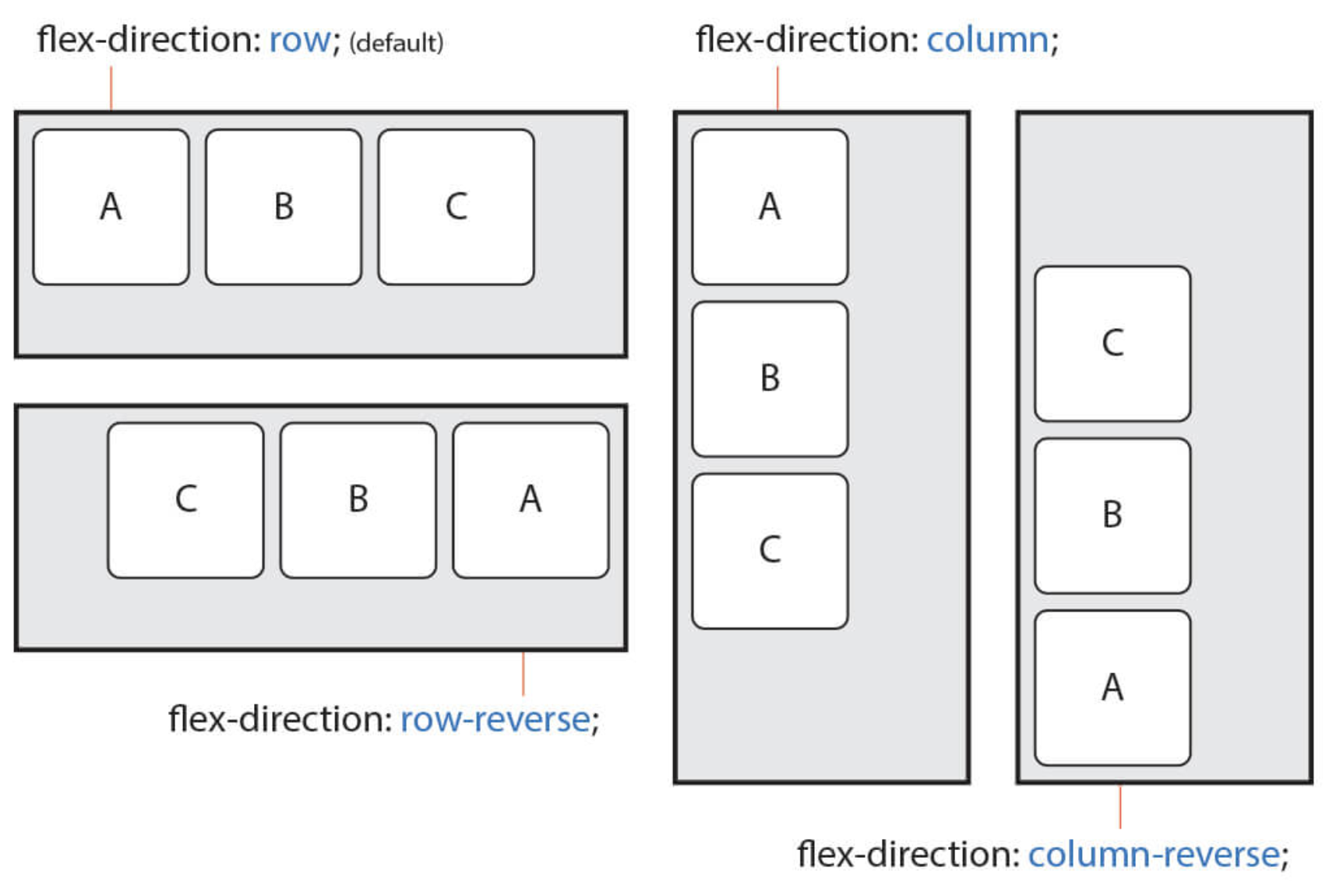
우리가 트렐로와 같은 앱을 만드려면 먼저 컨테이너에 해당하는 board는 display: inline-flex를 통해 좌우 배치를, 그 안의 요소들은 상하 배치를 해 줘야 함을 알 수 있다. 그래서 그 안의 아이템(list 안의 task)들은 flex-direction: column을 통해 상하로 배치한다.

적당한 마진과 패딩을 주고, 알아보기 쉽게 border를 설정해 준 모습은 다음과 같다. template에서 각각의 div에 class를 추가했다.

이런 식으로 구현이 진행이 되고 있다. 이제 여기에 + 버튼을 넣고 새로운 task를 추가하는 작업을 진행해 보자. + 버튼은 list 요소 v-for 밑에 추가해 주었고, 눈에 더 잘 띄게 하기 위해 list의 요소들은 옅은 회색으로 칠해주었다. 버튼을 클릭할 때 특정 이벤트가 동작해야 하므로 v-on을 통해 + 버튼에 click 이벤트가 연결되도록 한다.
이제 버튼을 눌러서 task를 추가하는 부분을 addTask()로 구현해 보려고 한다. addTask() 메서드를 통해 해주고 싶은 일은, 새로운 task 이름을 받아서 그 task를 해당 + 버튼을 누른 보드에 추가해 주는 일이다. 그러기 위해서는 +를 누르는 이벤트가 발생헀을 때 어떤 보드인지를 알아야 한다. 그래서 그 board.boardName을 addTask()메서드에서 파라미터로 가져온다.
trello-clone의 part1은 여기까지 하려고 한다. 간단하게 요약하면
- v-for를 통해 데이터를 렌더링 하는 법
- SCSS를 통해 flex 속성을 간단하게 적용해 보는 법
- v-on을 통해 이벤트 리스너를 요소에 부여하고 메서드를 통해 해당 이벤트 동작을 처리하는 법
정도를 다루어 보았다.
part2에서는 좀 더 나아가서
- 리스트의 요소들 이름을 실시간으로 수정하는 법
- 리스트 요소들을 다른 보드로 이동시키는 법
- 새로운 보드를 추가하는 법
등의 기능들을 만들어 보고자 한다.
ps. 변수 명을 다음 파트부터는 보드 => 리스트, 리스트 => 카드로 바꾸려고 한다. 트렐로가 그렇게 쓰고 있다는 걸 개발 도중에 알게 되었다.
참고자료
https://kr.vuejs.org/v2/guide/index.html
https://medium.com/@jinminkim_50502/css-preprocessor-sass-scss-25dc8329f867
'Web Frontend Developer' 카테고리의 다른 글
| <FE면접질문> #4. JavaScript (Part 2) (1) | 2020.06.02 |
|---|---|
| Vue.js로 간단한 Trello 클론 만들어 보기 - Part2 (1) | 2020.05.29 |
| <FE면접질문> #3. JavaScript (Part 1) (0) | 2020.05.22 |
| [TroubleShooting] Content-type: x-www-form-urlencoded에서 POST 데이터 보내기 (0) | 2020.05.21 |
| <FE면접질문> #2. CSS (1) | 2020.05.18 |
